Download Download Free 13264+ SVG How To Add Svg Image In Html Best Quality File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-c08.blogspot.com/2021/03/download-free-13264-svg-how-to-add-svg.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Download Free 13264+ SVG How To Add Svg Image In Html Best Quality File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
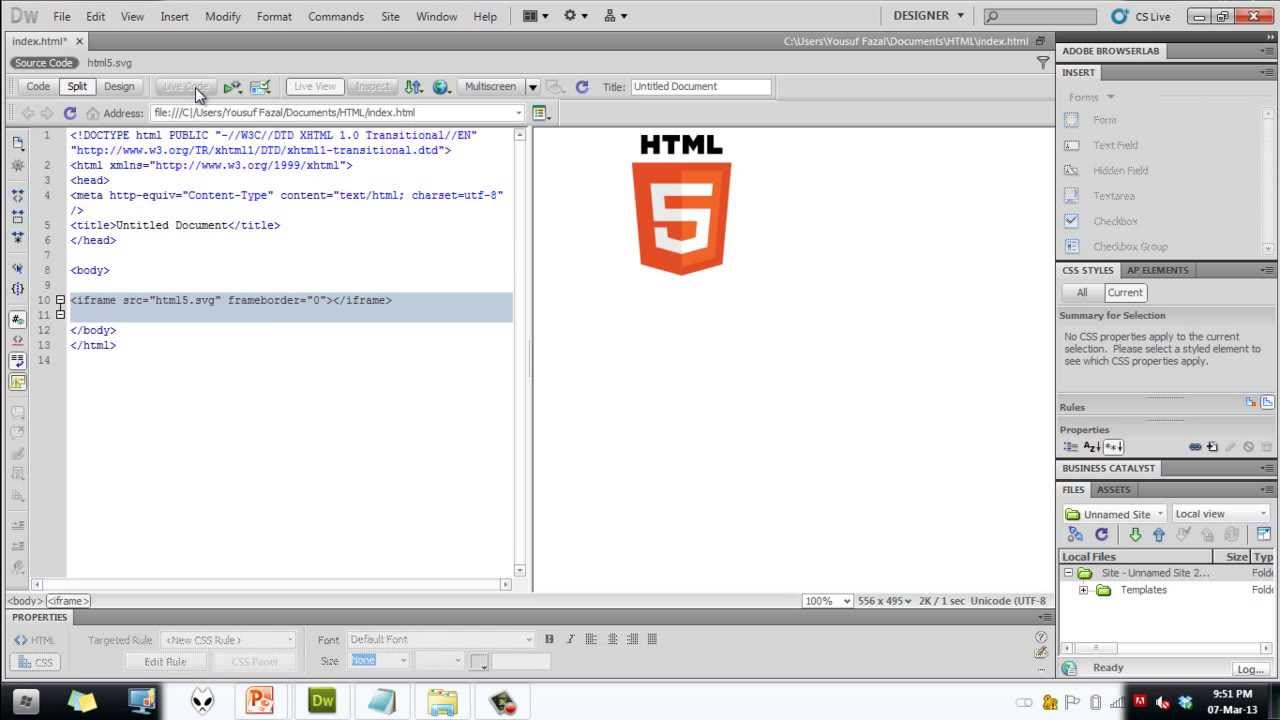
Download Free 13264+ SVG How To Add Svg Image In Html Best Quality File When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. This is similar to adding svg to an html document using the <img> tag. This article doesn't intend to teach you svg; For instance, in the demo above, i didn't modify the size 2. Learn how to embed an svg (vector) image into a webpage.
This is similar to adding svg to an html document using the <img> tag. For instance, in the demo above, i didn't modify the size 2. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file.
When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. This is similar to adding svg to an html document using the <img> tag. Just what it is, and how to add it to web pages. Learn how to embed an svg (vector) image into a webpage. For instance, in the demo above, i didn't modify the size 2. This article doesn't intend to teach you svg;

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Download Download Free 13264+ SVG How To Add Svg Image In Html Best Quality File
Download Download Free 13264+ SVG How To Add Svg Image In Html Best Quality File Just what it is, and how to add it to web pages. But should you use it?
For instance, in the demo above, i didn't modify the size 2. Learn how to embed an svg (vector) image into a webpage. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. This is similar to adding svg to an html document using the <img> tag. This article doesn't intend to teach you svg;
Learn how to embed an svg (vector) image into a webpage. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. For instance, in the demo above, i didn't modify the size 2. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. This article doesn't intend to teach you svg; Just what it is, and how to add it to web pages. This is similar to adding svg to an html document using the <img> tag. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css.
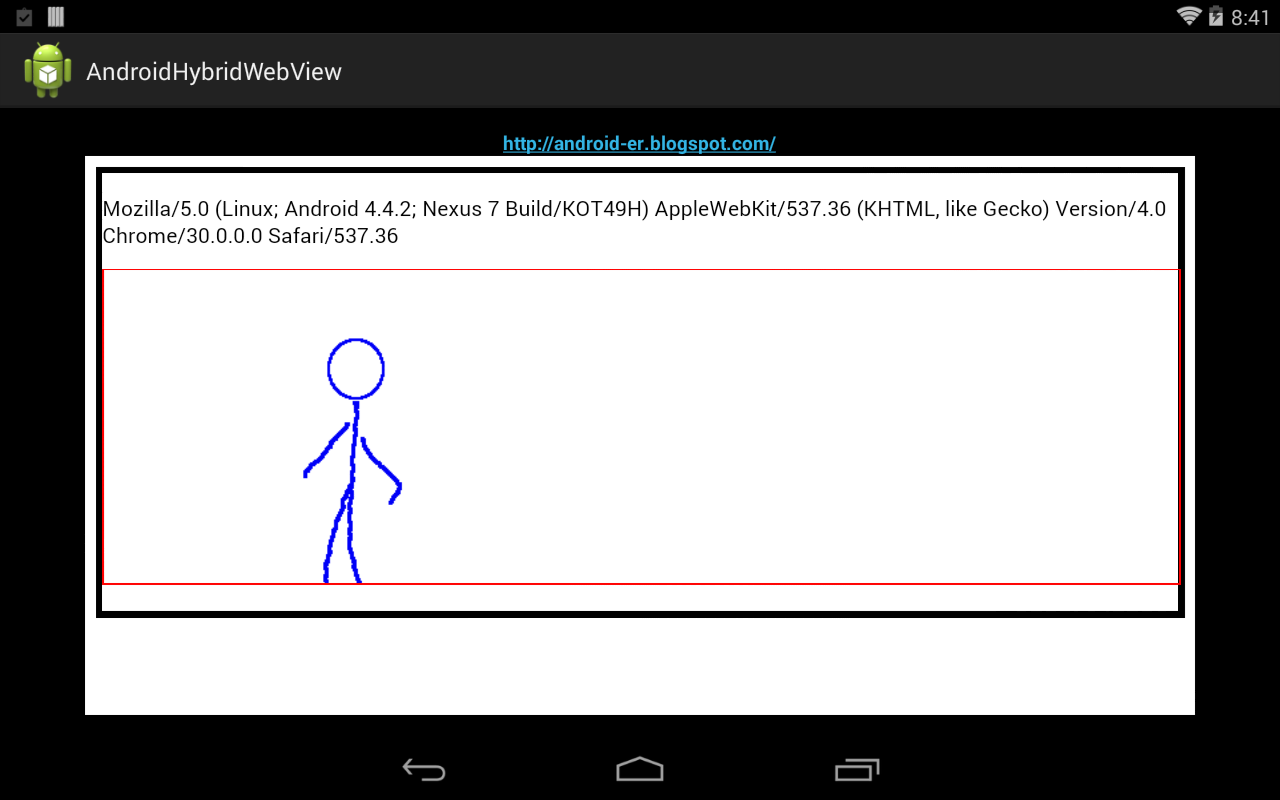
Embed svg directly into html pages. How to drawing a line image in svg? An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. For instance, in the demo above, i didn't modify the size 2. But should you use it? Sorry, your browser does not support inline svg. This article doesn't intend to teach you svg; This is similar to adding svg to an html document using the <img> tag. Here is an example of a simple svg graphic: The method feels a little dirty to me. Just what it is, and how to add it to web pages. Learn how to embed an svg (vector) image into a webpage. The responsexml is in another dom document, and you can't normally just move nodes from.
Just what it is, and how to add it to web pages. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. But should you use it? How to drawing a line image in svg? This article doesn't intend to teach you svg; This is similar to adding svg to an html document using the <img> tag. Learn how to embed an svg (vector) image into a webpage. For instance, in the demo above, i didn't modify the size 2. The method feels a little dirty to me. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. The responsexml is in another dom document, and you can't normally just move nodes from.
Learn how to embed an svg (vector) image into a webpage. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file.
Best Free Download Free 13264+ SVG How To Add Svg Image In Html Best Quality File
An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. The method feels a little dirty to me. Learn how to embed an svg (vector) image into a webpage. This is similar to adding svg to an html document using the <img> tag. But should you use it? Just what it is, and how to add it to web pages. For instance, in the demo above, i didn't modify the size 2. This article doesn't intend to teach you svg; In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your.
Learn how to embed an svg (vector) image into a webpage. This is similar to adding svg to an html document using the <img> tag. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. For instance, in the demo above, i didn't modify the size 2.
For instance, in the demo above, i didn't modify the size 2. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. This is similar to adding svg to an html document using the <img> tag.
For instance, in the demo above, i didn't modify the size 2. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. This is similar to adding svg to an html document using the <img> tag. Learn how to embed an svg (vector) image into a webpage. This article doesn't intend to teach you svg;
For instance, in the demo above, i didn't modify the size 2. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. This is similar to adding svg to an html document using the <img> tag. Just what it is, and how to add it to web pages. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. This article doesn't intend to teach you svg; Learn how to embed an svg (vector) image into a webpage.
Popular Free Download Free 13264+ SVG How To Add Svg Image In Html Best Quality File
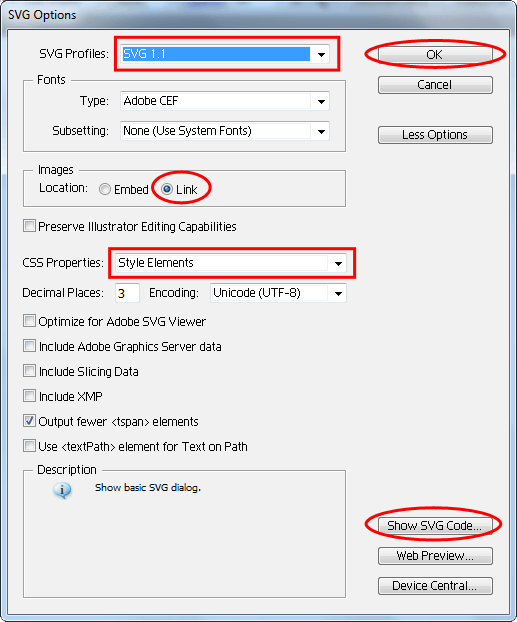
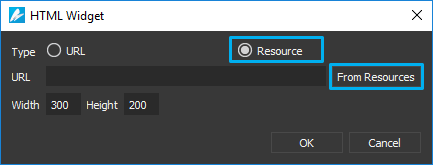
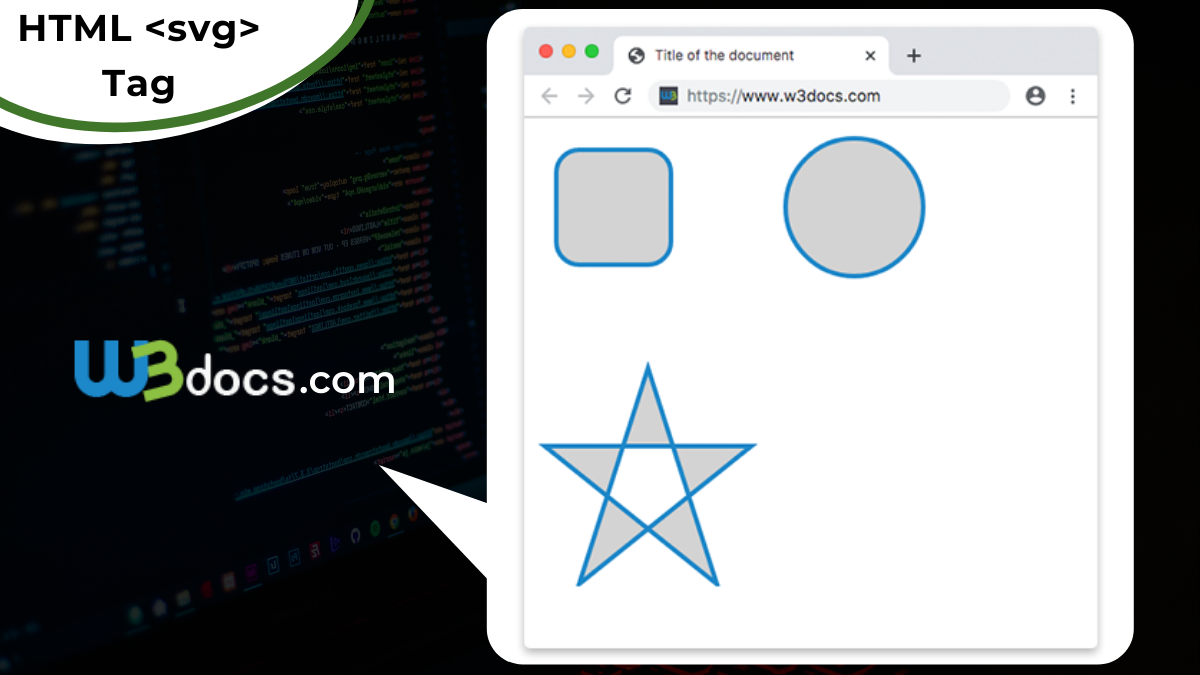
Learn how to add an svg graphic to a webpage., The method feels a little dirty to me., To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the › get more:, A svg tag supports the html width and height attribute., Doing so will make future steps far easier., When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file., Here is an example of a simple svg graphic:, The <circle> element is used to draw a circle., Svgs can be included the same way as any bitmap image in a img tag., Svg is an image format for vector graphics., This article doesn't intend to teach you svg;, Dummies has always stood for taking on complex concepts and making them easy to understand., That's because they are both essentially xml (named tags with you should have a look with preserveaspectratio=xminymin meet added to your svg and only keep., Doing so will make future steps far easier., Dummies has always stood for taking on complex concepts and making them easy to understand., Learn how to add an svg graphic to a webpage., The full length url though., Whether it's to pass that big test, qualify for that big promotion or even master that cooking technique;, How to work with scalable vector graphics (svg) in html5?, But should you use it?, How to drawing a line image in svg?, Html link to svg fileshow all., The full length url though., See how the svg looks a lot like html?, Here's how you can add svg images.
New Added (Updated File Free) of Download Free 13264+ SVG How To Add Svg Image In Html Best Quality File
Free In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. This is similar to adding svg to an html document using the <img> tag. Just what it is, and how to add it to web pages. For instance, in the demo above, i didn't modify the size 2. This article doesn't intend to teach you svg; Learn how to embed an svg (vector) image into a webpage.
This is similar to adding svg to an html document using the <img> tag. For instance, in the demo above, i didn't modify the size 2. Learn how to embed an svg (vector) image into a webpage. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file.
Free The method feels a little dirty to me. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to embed an svg (vector) image into a webpage. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. This article doesn't intend to teach you svg; This is similar to adding svg to an html document using the <img> tag. For instance, in the demo above, i didn't modify the size 2. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Just what it is, and how to add it to web pages. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css.
This is similar to adding svg to an html document using the <img> tag. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. For instance, in the demo above, i didn't modify the size 2. Learn how to embed an svg (vector) image into a webpage.
Free How to add scalable vector graphics (svg) to your web page. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. This is similar to adding svg to an html document using the <img> tag. Just what it is, and how to add it to web pages. Learn how to embed an svg (vector) image into a webpage. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. This article doesn't intend to teach you svg; When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. For instance, in the demo above, i didn't modify the size 2.
For instance, in the demo above, i didn't modify the size 2. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. This is similar to adding svg to an html document using the <img> tag. Learn how to embed an svg (vector) image into a webpage.
Free Within your graphic editor, it is very useful to keep your image well organized. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
For instance, in the demo above, i didn't modify the size 2. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. Just what it is, and how to add it to web pages. Learn how to embed an svg (vector) image into a webpage. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. This article doesn't intend to teach you svg; This is similar to adding svg to an html document using the <img> tag.
When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. For instance, in the demo above, i didn't modify the size 2. Learn how to embed an svg (vector) image into a webpage. This is similar to adding svg to an html document using the <img> tag.
Free The responsexml is in another dom document, and you can't normally just move nodes from. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
For instance, in the demo above, i didn't modify the size 2. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. This article doesn't intend to teach you svg; Just what it is, and how to add it to web pages. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. This is similar to adding svg to an html document using the <img> tag. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. Learn how to embed an svg (vector) image into a webpage.
When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. For instance, in the demo above, i didn't modify the size 2. This is similar to adding svg to an html document using the <img> tag. Learn how to embed an svg (vector) image into a webpage.
Similiar Design File of Download Free 13264+ SVG How To Add Svg Image In Html Best Quality File
Unlike other rasterized file types, svgs can be scaled without any quality loss. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But should you use it? Learn how to embed an svg (vector) image into a webpage. This article doesn't intend to teach you svg; An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. For instance, in the demo above, i didn't modify the size 2. The method feels a little dirty to me. Just what it is, and how to add it to web pages. This is similar to adding svg to an html document using the <img> tag.
This article doesn't intend to teach you svg; This is similar to adding svg to an html document using the <img> tag. Embed svg directly into html pages. Here is an example of a simple svg graphic: How to drawing a line image in svg? In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. But should you use it? For instance, in the demo above, i didn't modify the size 2. Learn how to embed an svg (vector) image into a webpage.
Here is an example of a simple svg graphic: Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Learn how to embed an svg (vector) image into a webpage. For instance, in the demo above, i didn't modify the size 2. The method feels a little dirty to me. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. Just what it is, and how to add it to web pages. This is similar to adding svg to an html document using the <img> tag. This article doesn't intend to teach you svg; But should you use it?
An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. Learn how to embed an svg (vector) image into a webpage. Embed svg directly into html pages. Just what it is, and how to add it to web pages. But should you use it? When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. The method feels a little dirty to me. This article doesn't intend to teach you svg; How to drawing a line image in svg? Here is an example of a simple svg graphic:
How to use svg tag in html. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This article doesn't intend to teach you svg; The method feels a little dirty to me. Just what it is, and how to add it to web pages. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. For instance, in the demo above, i didn't modify the size 2. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Learn how to embed an svg (vector) image into a webpage. But should you use it? This is similar to adding svg to an html document using the <img> tag.
Embed svg directly into html pages. How to drawing a line image in svg? Learn how to embed an svg (vector) image into a webpage. For instance, in the demo above, i didn't modify the size 2. Just what it is, and how to add it to web pages. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. This is similar to adding svg to an html document using the <img> tag. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. But should you use it? Here is an example of a simple svg graphic:
For instance, in the demo above, i didn't modify the size 2. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
For instance, in the demo above, i didn't modify the size 2. But should you use it? Just what it is, and how to add it to web pages. The method feels a little dirty to me. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. Learn how to embed an svg (vector) image into a webpage. This article doesn't intend to teach you svg; When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. This is similar to adding svg to an html document using the <img> tag. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css.
An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. This article doesn't intend to teach you svg; Embed svg directly into html pages. Learn how to embed an svg (vector) image into a webpage. The responsexml is in another dom document, and you can't normally just move nodes from. But should you use it? For instance, in the demo above, i didn't modify the size 2. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Here is an example of a simple svg graphic: Just what it is, and how to add it to web pages.
In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The method feels a little dirty to me. This is similar to adding svg to an html document using the <img> tag. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. For instance, in the demo above, i didn't modify the size 2. But should you use it? An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. This article doesn't intend to teach you svg; Learn how to embed an svg (vector) image into a webpage. Just what it is, and how to add it to web pages.
The responsexml is in another dom document, and you can't normally just move nodes from. This is similar to adding svg to an html document using the <img> tag. Just what it is, and how to add it to web pages. This article doesn't intend to teach you svg; The method feels a little dirty to me. Learn how to embed an svg (vector) image into a webpage. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. How to drawing a line image in svg? But should you use it?
Step by step tutorials to the end to add svg images on html website and animate svg files using html and css please hit the like button and ask your questions in comment section about creating this accordions. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is similar to adding svg to an html document using the <img> tag. Learn how to embed an svg (vector) image into a webpage. For instance, in the demo above, i didn't modify the size 2. Just what it is, and how to add it to web pages. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. This article doesn't intend to teach you svg; The method feels a little dirty to me. But should you use it? When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css.
Learn how to embed an svg (vector) image into a webpage. But should you use it? How to drawing a line image in svg? Here is an example of a simple svg graphic: This is similar to adding svg to an html document using the <img> tag. The responsexml is in another dom document, and you can't normally just move nodes from. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. This article doesn't intend to teach you svg; An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. Embed svg directly into html pages.
The method feels a little dirty to me. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Learn how to embed an svg (vector) image into a webpage. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. For instance, in the demo above, i didn't modify the size 2. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. Just what it is, and how to add it to web pages. This article doesn't intend to teach you svg; The method feels a little dirty to me. But should you use it? This is similar to adding svg to an html document using the <img> tag.
How to drawing a line image in svg? When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Embed svg directly into html pages. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. For instance, in the demo above, i didn't modify the size 2. But should you use it? Learn how to embed an svg (vector) image into a webpage. Here is an example of a simple svg graphic: The responsexml is in another dom document, and you can't normally just move nodes from. This article doesn't intend to teach you svg;
That's because they are both essentially xml (named tags with you should have a look with preserveaspectratio=xminymin meet added to your svg and only keep. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But should you use it? Just what it is, and how to add it to web pages. This article doesn't intend to teach you svg; An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. This is similar to adding svg to an html document using the <img> tag. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. The method feels a little dirty to me. For instance, in the demo above, i didn't modify the size 2. Learn how to embed an svg (vector) image into a webpage. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your.
When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Here is an example of a simple svg graphic: This is similar to adding svg to an html document using the <img> tag. For instance, in the demo above, i didn't modify the size 2. But should you use it? In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. Just what it is, and how to add it to web pages. The responsexml is in another dom document, and you can't normally just move nodes from. The method feels a little dirty to me. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css.
Within your graphic editor, it is very useful to keep your image well organized. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. For instance, in the demo above, i didn't modify the size 2. This article doesn't intend to teach you svg; An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. Just what it is, and how to add it to web pages. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. But should you use it? Learn how to embed an svg (vector) image into a webpage. This is similar to adding svg to an html document using the <img> tag. The method feels a little dirty to me.
Learn how to embed an svg (vector) image into a webpage. Just what it is, and how to add it to web pages. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. How to drawing a line image in svg? When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. This is similar to adding svg to an html document using the <img> tag. This article doesn't intend to teach you svg; In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. But should you use it? The method feels a little dirty to me.
An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is similar to adding svg to an html document using the <img> tag. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. The method feels a little dirty to me. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. Learn how to embed an svg (vector) image into a webpage. This article doesn't intend to teach you svg; But should you use it? When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Just what it is, and how to add it to web pages. For instance, in the demo above, i didn't modify the size 2.
In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. For instance, in the demo above, i didn't modify the size 2. Embed svg directly into html pages. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. The responsexml is in another dom document, and you can't normally just move nodes from. But should you use it? Just what it is, and how to add it to web pages. Here is an example of a simple svg graphic: An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. This is similar to adding svg to an html document using the <img> tag.
If i use the browser tools to inspect the svg now you'll notice because the svg is a referenced element i. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
For instance, in the demo above, i didn't modify the size 2. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. But should you use it? Learn how to embed an svg (vector) image into a webpage. Just what it is, and how to add it to web pages. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. This article doesn't intend to teach you svg; When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. This is similar to adding svg to an html document using the <img> tag. The method feels a little dirty to me.
The method feels a little dirty to me. Learn how to embed an svg (vector) image into a webpage. Just what it is, and how to add it to web pages. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. The responsexml is in another dom document, and you can't normally just move nodes from. Here is an example of a simple svg graphic: For instance, in the demo above, i didn't modify the size 2. This is similar to adding svg to an html document using the <img> tag. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. Embed svg directly into html pages.
Scalable vector graphics are a very powerful and convenient file type for computer graphics. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to embed an svg (vector) image into a webpage. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. This article doesn't intend to teach you svg; This is similar to adding svg to an html document using the <img> tag. The method feels a little dirty to me. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. But should you use it? For instance, in the demo above, i didn't modify the size 2. Just what it is, and how to add it to web pages. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your.
The responsexml is in another dom document, and you can't normally just move nodes from. For instance, in the demo above, i didn't modify the size 2. Learn how to embed an svg (vector) image into a webpage. Embed svg directly into html pages. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. This article doesn't intend to teach you svg; Here is an example of a simple svg graphic: The method feels a little dirty to me. But should you use it?
The full length url though. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But should you use it? When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. For instance, in the demo above, i didn't modify the size 2. Learn how to embed an svg (vector) image into a webpage. The method feels a little dirty to me. This article doesn't intend to teach you svg; Just what it is, and how to add it to web pages. This is similar to adding svg to an html document using the <img> tag.
For instance, in the demo above, i didn't modify the size 2. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. Here is an example of a simple svg graphic: An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. The responsexml is in another dom document, and you can't normally just move nodes from. Just what it is, and how to add it to web pages. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. But should you use it? Embed svg directly into html pages. How to drawing a line image in svg?
That's because they are both essentially xml (named tags with you should have a look with preserveaspectratio=xminymin meet added to your svg and only keep. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. Learn how to embed an svg (vector) image into a webpage. Just what it is, and how to add it to web pages. But should you use it? This article doesn't intend to teach you svg; For instance, in the demo above, i didn't modify the size 2. The method feels a little dirty to me. This is similar to adding svg to an html document using the <img> tag.
In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. Here is an example of a simple svg graphic: For instance, in the demo above, i didn't modify the size 2. The responsexml is in another dom document, and you can't normally just move nodes from. The method feels a little dirty to me. Embed svg directly into html pages. How to drawing a line image in svg? This is similar to adding svg to an html document using the <img> tag. This article doesn't intend to teach you svg; But should you use it?
How to use svg tag in html. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But should you use it? This article doesn't intend to teach you svg; When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. Just what it is, and how to add it to web pages. This is similar to adding svg to an html document using the <img> tag. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. Learn how to embed an svg (vector) image into a webpage. For instance, in the demo above, i didn't modify the size 2. The method feels a little dirty to me.
The method feels a little dirty to me. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. This article doesn't intend to teach you svg; Learn how to embed an svg (vector) image into a webpage. But should you use it? The responsexml is in another dom document, and you can't normally just move nodes from. Embed svg directly into html pages. How to drawing a line image in svg? This is similar to adding svg to an html document using the <img> tag. Here is an example of a simple svg graphic:
Whether it's to pass that big test, qualify for that big promotion or even master that cooking technique; Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to embed an svg (vector) image into a webpage. But should you use it? This article doesn't intend to teach you svg; For instance, in the demo above, i didn't modify the size 2. This is similar to adding svg to an html document using the <img> tag. Just what it is, and how to add it to web pages. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. The method feels a little dirty to me. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your.
Learn how to embed an svg (vector) image into a webpage. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. Embed svg directly into html pages. The method feels a little dirty to me. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. The responsexml is in another dom document, and you can't normally just move nodes from. This article doesn't intend to teach you svg; Just what it is, and how to add it to web pages. This is similar to adding svg to an html document using the <img> tag. How to drawing a line image in svg?
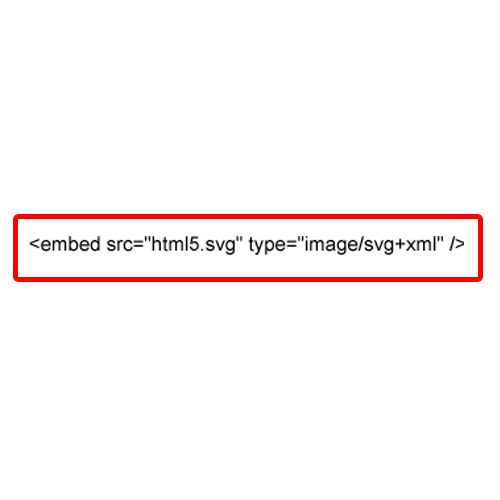
Remember to use a fully qualified domain name in the src attribute for compatibility. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Learn how to embed an svg (vector) image into a webpage. This article doesn't intend to teach you svg; An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. Just what it is, and how to add it to web pages. For instance, in the demo above, i didn't modify the size 2. This is similar to adding svg to an html document using the <img> tag. The method feels a little dirty to me. But should you use it? In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your.
But should you use it? Learn how to embed an svg (vector) image into a webpage. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. The method feels a little dirty to me. This article doesn't intend to teach you svg; For instance, in the demo above, i didn't modify the size 2. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. The responsexml is in another dom document, and you can't normally just move nodes from. Embed svg directly into html pages. How to drawing a line image in svg?
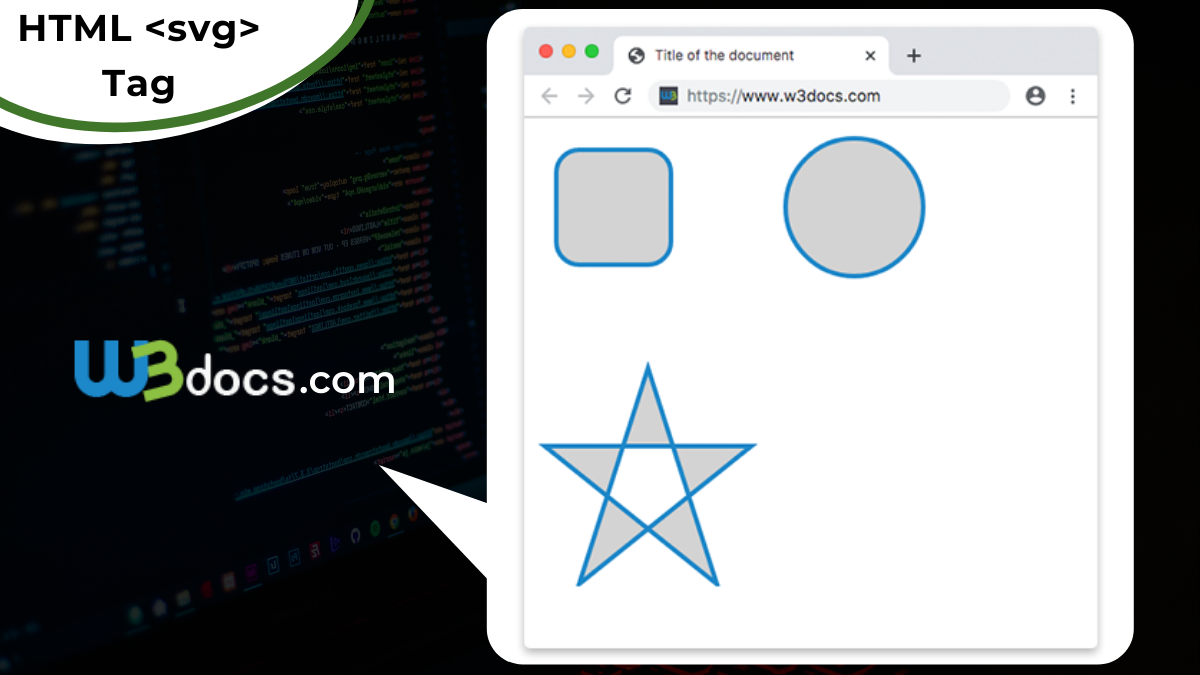
The <circle> element is used to draw a circle. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is similar to adding svg to an html document using the <img> tag. Learn how to embed an svg (vector) image into a webpage. This article doesn't intend to teach you svg; The method feels a little dirty to me. But should you use it? For instance, in the demo above, i didn't modify the size 2. Just what it is, and how to add it to web pages. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your.
Embed svg directly into html pages. The method feels a little dirty to me. But should you use it? In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. This is similar to adding svg to an html document using the <img> tag. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. The responsexml is in another dom document, and you can't normally just move nodes from. This article doesn't intend to teach you svg; When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. For instance, in the demo above, i didn't modify the size 2.
Unlike other rasterized file types, svgs can be scaled without any quality loss. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. But should you use it? In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. This article doesn't intend to teach you svg; Just what it is, and how to add it to web pages. For instance, in the demo above, i didn't modify the size 2. This is similar to adding svg to an html document using the <img> tag. Learn how to embed an svg (vector) image into a webpage. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. The method feels a little dirty to me.
This is similar to adding svg to an html document using the <img> tag. Just what it is, and how to add it to web pages. The responsexml is in another dom document, and you can't normally just move nodes from. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. Here is an example of a simple svg graphic: This article doesn't intend to teach you svg; Learn how to embed an svg (vector) image into a webpage. Embed svg directly into html pages. The method feels a little dirty to me.
How does embedding svgs using img tags, object tags, inline svg differs among each other in terms of browser you've probably came across various ways to embed svg in html, but with the when we embed an image onto html, it's always good to have alt and title attributes, for better accessibility. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But should you use it? An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. For instance, in the demo above, i didn't modify the size 2. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. This article doesn't intend to teach you svg; Just what it is, and how to add it to web pages. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. The method feels a little dirty to me. This is similar to adding svg to an html document using the <img> tag. Learn how to embed an svg (vector) image into a webpage.
Learn how to embed an svg (vector) image into a webpage. The responsexml is in another dom document, and you can't normally just move nodes from. The method feels a little dirty to me. This is similar to adding svg to an html document using the <img> tag. For instance, in the demo above, i didn't modify the size 2. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. Embed svg directly into html pages. But should you use it? Just what it is, and how to add it to web pages.
This image is actually a vector image created with svg. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The method feels a little dirty to me. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. This article doesn't intend to teach you svg; Learn how to embed an svg (vector) image into a webpage. Just what it is, and how to add it to web pages. This is similar to adding svg to an html document using the <img> tag. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. But should you use it? For instance, in the demo above, i didn't modify the size 2. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file.
Learn how to embed an svg (vector) image into a webpage. This article doesn't intend to teach you svg; How to drawing a line image in svg? An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. The method feels a little dirty to me. Just what it is, and how to add it to web pages. For instance, in the demo above, i didn't modify the size 2. Embed svg directly into html pages. This is similar to adding svg to an html document using the <img> tag. But should you use it?
How to work with scalable vector graphics (svg) in html5? Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The method feels a little dirty to me. This is similar to adding svg to an html document using the <img> tag. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. For instance, in the demo above, i didn't modify the size 2. Just what it is, and how to add it to web pages. Learn how to embed an svg (vector) image into a webpage. But should you use it? This article doesn't intend to teach you svg; In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your.
An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. Just what it is, and how to add it to web pages. But should you use it? This is similar to adding svg to an html document using the <img> tag. This article doesn't intend to teach you svg; Learn how to embed an svg (vector) image into a webpage. How to drawing a line image in svg? The method feels a little dirty to me. For instance, in the demo above, i didn't modify the size 2. Here is an example of a simple svg graphic:
How to add scalable vector graphics (svg) to your web page. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is similar to adding svg to an html document using the <img> tag. But should you use it? An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. For instance, in the demo above, i didn't modify the size 2. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. Just what it is, and how to add it to web pages. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Learn how to embed an svg (vector) image into a webpage. The method feels a little dirty to me. This article doesn't intend to teach you svg;
The method feels a little dirty to me. The responsexml is in another dom document, and you can't normally just move nodes from. But should you use it? In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. How to drawing a line image in svg? Just what it is, and how to add it to web pages. Learn how to embed an svg (vector) image into a webpage. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. This is similar to adding svg to an html document using the <img> tag. This article doesn't intend to teach you svg;
Step by step tutorials to the end to add svg images on html website and animate svg files using html and css please hit the like button and ask your questions in comment section about creating this accordions. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
For instance, in the demo above, i didn't modify the size 2. But should you use it? When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. Learn how to embed an svg (vector) image into a webpage. This article doesn't intend to teach you svg; In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. Just what it is, and how to add it to web pages. The method feels a little dirty to me. This is similar to adding svg to an html document using the <img> tag.
When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. This is similar to adding svg to an html document using the <img> tag. The method feels a little dirty to me. For instance, in the demo above, i didn't modify the size 2. But should you use it? The responsexml is in another dom document, and you can't normally just move nodes from. Embed svg directly into html pages. Here is an example of a simple svg graphic: Learn how to embed an svg (vector) image into a webpage. How to drawing a line image in svg?
Whether it's to pass that big test, qualify for that big promotion or even master that cooking technique; Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But should you use it? This is similar to adding svg to an html document using the <img> tag. This article doesn't intend to teach you svg; In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. Learn how to embed an svg (vector) image into a webpage. Just what it is, and how to add it to web pages. The method feels a little dirty to me. For instance, in the demo above, i didn't modify the size 2.
This is similar to adding svg to an html document using the <img> tag. The responsexml is in another dom document, and you can't normally just move nodes from. But should you use it? Learn how to embed an svg (vector) image into a webpage. Here is an example of a simple svg graphic: The method feels a little dirty to me. For instance, in the demo above, i didn't modify the size 2. This article doesn't intend to teach you svg; Just what it is, and how to add it to web pages. Embed svg directly into html pages.
Learn how to add an svg graphic to a webpage. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. Just what it is, and how to add it to web pages. But should you use it? Learn how to embed an svg (vector) image into a webpage. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. This article doesn't intend to teach you svg; This is similar to adding svg to an html document using the <img> tag. The method feels a little dirty to me. For instance, in the demo above, i didn't modify the size 2.
For instance, in the demo above, i didn't modify the size 2. Here is an example of a simple svg graphic: This article doesn't intend to teach you svg; This is similar to adding svg to an html document using the <img> tag. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Just what it is, and how to add it to web pages. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. The responsexml is in another dom document, and you can't normally just move nodes from. Embed svg directly into html pages. But should you use it?
Remember to use a fully qualified domain name in the src attribute for compatibility. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is similar to adding svg to an html document using the <img> tag. But should you use it? This article doesn't intend to teach you svg; In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. Just what it is, and how to add it to web pages. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. For instance, in the demo above, i didn't modify the size 2. Learn how to embed an svg (vector) image into a webpage. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. The method feels a little dirty to me.
The responsexml is in another dom document, and you can't normally just move nodes from. But should you use it? For instance, in the demo above, i didn't modify the size 2. Just what it is, and how to add it to web pages. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. Here is an example of a simple svg graphic: This article doesn't intend to teach you svg; Embed svg directly into html pages. How to drawing a line image in svg? This is similar to adding svg to an html document using the <img> tag.
How to work with scalable vector graphics (svg) in html5? Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. The method feels a little dirty to me. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. But should you use it? Just what it is, and how to add it to web pages. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. This article doesn't intend to teach you svg; Learn how to embed an svg (vector) image into a webpage. This is similar to adding svg to an html document using the <img> tag. For instance, in the demo above, i didn't modify the size 2.
An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. Here is an example of a simple svg graphic: But should you use it? This article doesn't intend to teach you svg; Learn how to embed an svg (vector) image into a webpage. For instance, in the demo above, i didn't modify the size 2. The responsexml is in another dom document, and you can't normally just move nodes from. How to drawing a line image in svg? When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Embed svg directly into html pages.
Scalable vector graphics are a very powerful and convenient file type for computer graphics. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. The method feels a little dirty to me. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. This is similar to adding svg to an html document using the <img> tag. This article doesn't intend to teach you svg; An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. But should you use it? For instance, in the demo above, i didn't modify the size 2. Learn how to embed an svg (vector) image into a webpage. Just what it is, and how to add it to web pages.
This is similar to adding svg to an html document using the <img> tag. Embed svg directly into html pages. Learn how to embed an svg (vector) image into a webpage. The responsexml is in another dom document, and you can't normally just move nodes from. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. This article doesn't intend to teach you svg; The method feels a little dirty to me. How to drawing a line image in svg? In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css.
Unlike other rasterized file types, svgs can be scaled without any quality loss. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Just what it is, and how to add it to web pages. This is similar to adding svg to an html document using the <img> tag. Learn how to embed an svg (vector) image into a webpage. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. This article doesn't intend to teach you svg; But should you use it? The method feels a little dirty to me. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. For instance, in the demo above, i didn't modify the size 2. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your.
In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. For instance, in the demo above, i didn't modify the size 2. The method feels a little dirty to me. Here is an example of a simple svg graphic: Learn how to embed an svg (vector) image into a webpage. Embed svg directly into html pages. Just what it is, and how to add it to web pages. This is similar to adding svg to an html document using the <img> tag. But should you use it? This article doesn't intend to teach you svg;
See how the svg looks a lot like html? Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But should you use it? This article doesn't intend to teach you svg; In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. This is similar to adding svg to an html document using the <img> tag. Learn how to embed an svg (vector) image into a webpage. For instance, in the demo above, i didn't modify the size 2. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Just what it is, and how to add it to web pages. The method feels a little dirty to me. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css.
This article doesn't intend to teach you svg; In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. Here is an example of a simple svg graphic: The responsexml is in another dom document, and you can't normally just move nodes from. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. This is similar to adding svg to an html document using the <img> tag. For instance, in the demo above, i didn't modify the size 2. Learn how to embed an svg (vector) image into a webpage. How to drawing a line image in svg?
How do you add an image file to html? Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. This article doesn't intend to teach you svg; For instance, in the demo above, i didn't modify the size 2. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. The method feels a little dirty to me. This is similar to adding svg to an html document using the <img> tag. Learn how to embed an svg (vector) image into a webpage. But should you use it? Just what it is, and how to add it to web pages.
For instance, in the demo above, i didn't modify the size 2. Learn how to embed an svg (vector) image into a webpage. How to drawing a line image in svg? This is similar to adding svg to an html document using the <img> tag. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Embed svg directly into html pages. The method feels a little dirty to me. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. But should you use it?
Doing so will make future steps far easier. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Learn how to embed an svg (vector) image into a webpage. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. Just what it is, and how to add it to web pages. For instance, in the demo above, i didn't modify the size 2. The method feels a little dirty to me. This is similar to adding svg to an html document using the <img> tag. But should you use it? This article doesn't intend to teach you svg;
For instance, in the demo above, i didn't modify the size 2. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. This is similar to adding svg to an html document using the <img> tag. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. The responsexml is in another dom document, and you can't normally just move nodes from. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. But should you use it? Just what it is, and how to add it to web pages. How to drawing a line image in svg? Embed svg directly into html pages.
If i use the browser tools to inspect the svg now you'll notice because the svg is a referenced element i. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. This article doesn't intend to teach you svg; An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. Just what it is, and how to add it to web pages. This is similar to adding svg to an html document using the <img> tag. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Learn how to embed an svg (vector) image into a webpage. The method feels a little dirty to me. For instance, in the demo above, i didn't modify the size 2. But should you use it?
This is similar to adding svg to an html document using the <img> tag. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. This article doesn't intend to teach you svg; For instance, in the demo above, i didn't modify the size 2. The responsexml is in another dom document, and you can't normally just move nodes from. How to drawing a line image in svg? Just what it is, and how to add it to web pages. Learn how to embed an svg (vector) image into a webpage.
Learn how to add an svg graphic to a webpage. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Just what it is, and how to add it to web pages. But should you use it? In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. This is similar to adding svg to an html document using the <img> tag. This article doesn't intend to teach you svg; For instance, in the demo above, i didn't modify the size 2. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. The method feels a little dirty to me. Learn how to embed an svg (vector) image into a webpage. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css.
Embed svg directly into html pages. For instance, in the demo above, i didn't modify the size 2. The method feels a little dirty to me. But should you use it? When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. How to drawing a line image in svg? The responsexml is in another dom document, and you can't normally just move nodes from. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. This is similar to adding svg to an html document using the <img> tag. Learn how to embed an svg (vector) image into a webpage.
If i use the browser tools to inspect the svg now you'll notice because the svg is a referenced element i. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This article doesn't intend to teach you svg; When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Learn how to embed an svg (vector) image into a webpage. For instance, in the demo above, i didn't modify the size 2. Just what it is, and how to add it to web pages. This is similar to adding svg to an html document using the <img> tag. The method feels a little dirty to me. But should you use it? An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your.
Embed svg directly into html pages. Just what it is, and how to add it to web pages. Here is an example of a simple svg graphic: For instance, in the demo above, i didn't modify the size 2. This is similar to adding svg to an html document using the <img> tag. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Learn how to embed an svg (vector) image into a webpage. The method feels a little dirty to me. How to drawing a line image in svg? An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css.
Doing so will make future steps far easier. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Just what it is, and how to add it to web pages. The method feels a little dirty to me. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Learn how to embed an svg (vector) image into a webpage. For instance, in the demo above, i didn't modify the size 2. But should you use it? In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. This article doesn't intend to teach you svg; This is similar to adding svg to an html document using the <img> tag.
The method feels a little dirty to me. Here is an example of a simple svg graphic: How to drawing a line image in svg? Embed svg directly into html pages. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. But should you use it? When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Just what it is, and how to add it to web pages. This article doesn't intend to teach you svg; Learn how to embed an svg (vector) image into a webpage.
Collection of Download Free 13264+ SVG How To Add Svg Image In Html Best Quality File
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the › get more: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. This is similar to adding svg to an html document using the <img> tag. The method feels a little dirty to me. But should you use it? For instance, in the demo above, i didn't modify the size 2. This article doesn't intend to teach you svg; Just what it is, and how to add it to web pages. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. Learn how to embed an svg (vector) image into a webpage.
When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. The method feels a little dirty to me. Learn how to embed an svg (vector) image into a webpage. The responsexml is in another dom document, and you can't normally just move nodes from. For instance, in the demo above, i didn't modify the size 2. Just what it is, and how to add it to web pages. The width and height attributes of the <svg> element define the width and height of the svg image. Sorry, your browser does not support inline svg.
The method feels a little dirty to me. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is similar to adding svg to an html document using the <img> tag. For instance, in the demo above, i didn't modify the size 2. Learn how to embed an svg (vector) image into a webpage. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. This article doesn't intend to teach you svg; The method feels a little dirty to me. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. But should you use it? Just what it is, and how to add it to web pages. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your.
Learn how to embed an svg (vector) image into a webpage. This is similar to adding svg to an html document using the <img> tag. Just what it is, and how to add it to web pages. Here is an example of a simple svg graphic: The method feels a little dirty to me. The width and height attributes of the <svg> element define the width and height of the svg image. The responsexml is in another dom document, and you can't normally just move nodes from. Embed svg directly into html pages. Step by step tutorials to the end to add svg images on html website and animate svg files using html and css please hit the like button and ask your questions in comment section about creating this accordions. How to drawing a line image in svg?
The responsexml is in another dom document, and you can't normally just move nodes from. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The method feels a little dirty to me. For instance, in the demo above, i didn't modify the size 2. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. Learn how to embed an svg (vector) image into a webpage. Just what it is, and how to add it to web pages. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. But should you use it? This article doesn't intend to teach you svg; This is similar to adding svg to an html document using the <img> tag.
How to drawing a line image in svg? The <circle> element is used to draw a circle. Learn how to embed an svg (vector) image into a webpage. This is similar to adding svg to an html document using the <img> tag. This article doesn't intend to teach you svg; For instance, in the demo above, i didn't modify the size 2. The width and height attributes of the <svg> element define the width and height of the svg image. Step by step tutorials to the end to add svg images on html website and animate svg files using html and css please hit the like button and ask your questions in comment section about creating this accordions. Here is an example of a simple svg graphic: Embed svg directly into html pages.
For instance, in the demo above, i didn't modify the size 2. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is similar to adding svg to an html document using the <img> tag. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. Learn how to embed an svg (vector) image into a webpage. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. The method feels a little dirty to me. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. But should you use it? For instance, in the demo above, i didn't modify the size 2. Just what it is, and how to add it to web pages. This article doesn't intend to teach you svg;
Sorry, your browser does not support inline svg. The width and height attributes of the <svg> element define the width and height of the svg image. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. Here is an example of a simple svg graphic: The <circle> element is used to draw a circle. The responsexml is in another dom document, and you can't normally just move nodes from. How to drawing a line image in svg? When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. This article doesn't intend to teach you svg; This is similar to adding svg to an html document using the <img> tag.
This image is actually a vector image created with svg. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is similar to adding svg to an html document using the <img> tag. But should you use it? In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. The method feels a little dirty to me. For instance, in the demo above, i didn't modify the size 2. This article doesn't intend to teach you svg; An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Learn how to embed an svg (vector) image into a webpage. Just what it is, and how to add it to web pages.
Just what it is, and how to add it to web pages. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. The method feels a little dirty to me. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. But should you use it? For instance, in the demo above, i didn't modify the size 2. How to drawing a line image in svg? Sorry, your browser does not support inline svg. The width and height attributes of the <svg> element define the width and height of the svg image. The responsexml is in another dom document, and you can't normally just move nodes from.
How does embedding svgs using img tags, object tags, inline svg differs among each other in terms of browser you've probably came across various ways to embed svg in html, but with the when we embed an image onto html, it's always good to have alt and title attributes, for better accessibility. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Learn how to embed an svg (vector) image into a webpage. But should you use it? An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. For instance, in the demo above, i didn't modify the size 2. The method feels a little dirty to me. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. This is similar to adding svg to an html document using the <img> tag. This article doesn't intend to teach you svg; Just what it is, and how to add it to web pages.
Just what it is, and how to add it to web pages. The <circle> element is used to draw a circle. Step by step tutorials to the end to add svg images on html website and animate svg files using html and css please hit the like button and ask your questions in comment section about creating this accordions. This article doesn't intend to teach you svg; Embed svg directly into html pages. The method feels a little dirty to me. How to drawing a line image in svg? In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. Here is an example of a simple svg graphic: The responsexml is in another dom document, and you can't normally just move nodes from.
Learn how to add an svg graphic to a webpage. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. This article doesn't intend to teach you svg; Just what it is, and how to add it to web pages. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. For instance, in the demo above, i didn't modify the size 2. This is similar to adding svg to an html document using the <img> tag. The method feels a little dirty to me. Learn how to embed an svg (vector) image into a webpage. But should you use it?
Embed svg directly into html pages. For instance, in the demo above, i didn't modify the size 2. Step by step tutorials to the end to add svg images on html website and animate svg files using html and css please hit the like button and ask your questions in comment section about creating this accordions. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. Sorry, your browser does not support inline svg. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Here is an example of a simple svg graphic: The <circle> element is used to draw a circle. Just what it is, and how to add it to web pages. The responsexml is in another dom document, and you can't normally just move nodes from.
How to work with scalable vector graphics (svg) in html5? SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to embed an svg (vector) image into a webpage. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. The method feels a little dirty to me. This article doesn't intend to teach you svg; This is similar to adding svg to an html document using the <img> tag. Just what it is, and how to add it to web pages. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. For instance, in the demo above, i didn't modify the size 2. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. But should you use it?
Step by step tutorials to the end to add svg images on html website and animate svg files using html and css please hit the like button and ask your questions in comment section about creating this accordions. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. The method feels a little dirty to me. How to drawing a line image in svg? Here is an example of a simple svg graphic: The width and height attributes of the <svg> element define the width and height of the svg image. Sorry, your browser does not support inline svg. Just what it is, and how to add it to web pages. This article doesn't intend to teach you svg; An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css.
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the › get more: SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But should you use it? When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. This article doesn't intend to teach you svg; In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. This is similar to adding svg to an html document using the <img> tag. For instance, in the demo above, i didn't modify the size 2. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. The method feels a little dirty to me. Learn how to embed an svg (vector) image into a webpage. Just what it is, and how to add it to web pages.
An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. The <circle> element is used to draw a circle. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Learn how to embed an svg (vector) image into a webpage. How to drawing a line image in svg? This is similar to adding svg to an html document using the <img> tag. This article doesn't intend to teach you svg; Sorry, your browser does not support inline svg. The width and height attributes of the <svg> element define the width and height of the svg image. Embed svg directly into html pages.
In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is similar to adding svg to an html document using the <img> tag. But should you use it? Just what it is, and how to add it to web pages. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. This article doesn't intend to teach you svg; An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. The method feels a little dirty to me. Learn how to embed an svg (vector) image into a webpage. For instance, in the demo above, i didn't modify the size 2. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your.
When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Sorry, your browser does not support inline svg. Step by step tutorials to the end to add svg images on html website and animate svg files using html and css please hit the like button and ask your questions in comment section about creating this accordions. This article doesn't intend to teach you svg; Here is an example of a simple svg graphic: The width and height attributes of the <svg> element define the width and height of the svg image. For instance, in the demo above, i didn't modify the size 2. Embed svg directly into html pages. How to drawing a line image in svg? The method feels a little dirty to me.
Doing so will make future steps far easier. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This article doesn't intend to teach you svg; An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. This is similar to adding svg to an html document using the <img> tag. For instance, in the demo above, i didn't modify the size 2. The method feels a little dirty to me. But should you use it? In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. Just what it is, and how to add it to web pages. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Learn how to embed an svg (vector) image into a webpage.
This is similar to adding svg to an html document using the <img> tag. The method feels a little dirty to me. Step by step tutorials to the end to add svg images on html website and animate svg files using html and css please hit the like button and ask your questions in comment section about creating this accordions. Here is an example of a simple svg graphic: How to drawing a line image in svg? Embed svg directly into html pages. The responsexml is in another dom document, and you can't normally just move nodes from. The width and height attributes of the <svg> element define the width and height of the svg image. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. This article doesn't intend to teach you svg;
For instance, in the demo above, i didn't modify the size 2. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
For instance, in the demo above, i didn't modify the size 2. But should you use it? In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. This article doesn't intend to teach you svg; Learn how to embed an svg (vector) image into a webpage. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Just what it is, and how to add it to web pages. This is similar to adding svg to an html document using the <img> tag. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. The method feels a little dirty to me.
Step by step tutorials to the end to add svg images on html website and animate svg files using html and css please hit the like button and ask your questions in comment section about creating this accordions. Just what it is, and how to add it to web pages. Embed svg directly into html pages. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. Sorry, your browser does not support inline svg. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. For instance, in the demo above, i didn't modify the size 2. How to drawing a line image in svg? Learn how to embed an svg (vector) image into a webpage. The <circle> element is used to draw a circle.
Embed svg with the embed tag. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. This article doesn't intend to teach you svg; Learn how to embed an svg (vector) image into a webpage. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. For instance, in the demo above, i didn't modify the size 2. This is similar to adding svg to an html document using the <img> tag. But should you use it? The method feels a little dirty to me. Just what it is, and how to add it to web pages.
The width and height attributes of the <svg> element define the width and height of the svg image. Sorry, your browser does not support inline svg. But should you use it? An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. Embed svg directly into html pages. Just what it is, and how to add it to web pages. The method feels a little dirty to me. This is similar to adding svg to an html document using the <img> tag. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Here is an example of a simple svg graphic:
Here you may to know how to display svg image in html. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is similar to adding svg to an html document using the <img> tag. This article doesn't intend to teach you svg; In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. But should you use it? Learn how to embed an svg (vector) image into a webpage. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Just what it is, and how to add it to web pages. For instance, in the demo above, i didn't modify the size 2. The method feels a little dirty to me.
In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. Embed svg directly into html pages. The <circle> element is used to draw a circle. The method feels a little dirty to me. This article doesn't intend to teach you svg; This is similar to adding svg to an html document using the <img> tag. But should you use it? When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Step by step tutorials to the end to add svg images on html website and animate svg files using html and css please hit the like button and ask your questions in comment section about creating this accordions. For instance, in the demo above, i didn't modify the size 2.
Svg images can be written directly into the html document using the. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. This article doesn't intend to teach you svg; But should you use it? Learn how to embed an svg (vector) image into a webpage. The method feels a little dirty to me. Just what it is, and how to add it to web pages. For instance, in the demo above, i didn't modify the size 2. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. This is similar to adding svg to an html document using the <img> tag.
The method feels a little dirty to me. Step by step tutorials to the end to add svg images on html website and animate svg files using html and css please hit the like button and ask your questions in comment section about creating this accordions. This article doesn't intend to teach you svg; This is similar to adding svg to an html document using the <img> tag. Here is an example of a simple svg graphic: In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. For instance, in the demo above, i didn't modify the size 2. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Embed svg directly into html pages.
In this method, you use nearly the same attributes as the the embed tag is valid html5 but not html4. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. This article doesn't intend to teach you svg; For instance, in the demo above, i didn't modify the size 2. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. Just what it is, and how to add it to web pages. But should you use it? Learn how to embed an svg (vector) image into a webpage. The method feels a little dirty to me. This is similar to adding svg to an html document using the <img> tag.
Embed svg directly into html pages. Learn how to embed an svg (vector) image into a webpage. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Sorry, your browser does not support inline svg. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. The method feels a little dirty to me. Just what it is, and how to add it to web pages. But should you use it? For instance, in the demo above, i didn't modify the size 2. This is similar to adding svg to an html document using the <img> tag.
For instance, in the demo above, i didn't modify the size 2. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is similar to adding svg to an html document using the <img> tag. But should you use it? The method feels a little dirty to me. For instance, in the demo above, i didn't modify the size 2. Just what it is, and how to add it to web pages. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. This article doesn't intend to teach you svg; Learn how to embed an svg (vector) image into a webpage. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file.
Embed svg directly into html pages. This is similar to adding svg to an html document using the <img> tag. Learn how to embed an svg (vector) image into a webpage. But should you use it? When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Here is an example of a simple svg graphic: How to drawing a line image in svg? For instance, in the demo above, i didn't modify the size 2. Just what it is, and how to add it to web pages. This article doesn't intend to teach you svg;
Html by objectively hilarious on oct 29 2020 donate. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This article doesn't intend to teach you svg; When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. For instance, in the demo above, i didn't modify the size 2. The method feels a little dirty to me. This is similar to adding svg to an html document using the <img> tag. Learn how to embed an svg (vector) image into a webpage. But should you use it? Just what it is, and how to add it to web pages. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css.
Embed svg directly into html pages. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. But should you use it? The <circle> element is used to draw a circle. The method feels a little dirty to me. Here is an example of a simple svg graphic: This article doesn't intend to teach you svg; This is similar to adding svg to an html document using the <img> tag. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. The width and height attributes of the <svg> element define the width and height of the svg image.
An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is similar to adding svg to an html document using the <img> tag. Learn how to embed an svg (vector) image into a webpage. The method feels a little dirty to me. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. For instance, in the demo above, i didn't modify the size 2. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. But should you use it? Just what it is, and how to add it to web pages. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. This article doesn't intend to teach you svg;
When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. The responsexml is in another dom document, and you can't normally just move nodes from. Here is an example of a simple svg graphic: Step by step tutorials to the end to add svg images on html website and animate svg files using html and css please hit the like button and ask your questions in comment section about creating this accordions. Sorry, your browser does not support inline svg. The width and height attributes of the <svg> element define the width and height of the svg image. The <circle> element is used to draw a circle. For instance, in the demo above, i didn't modify the size 2. Embed svg directly into html pages. Learn how to embed an svg (vector) image into a webpage.
Remember to use a fully qualified domain name in the src attribute for compatibility. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Just what it is, and how to add it to web pages. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. This article doesn't intend to teach you svg; An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. This is similar to adding svg to an html document using the <img> tag. The method feels a little dirty to me. Learn how to embed an svg (vector) image into a webpage. For instance, in the demo above, i didn't modify the size 2. But should you use it?
Sorry, your browser does not support inline svg. This article doesn't intend to teach you svg; Just what it is, and how to add it to web pages. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Here is an example of a simple svg graphic: This is similar to adding svg to an html document using the <img> tag. Step by step tutorials to the end to add svg images on html website and animate svg files using html and css please hit the like button and ask your questions in comment section about creating this accordions. How to drawing a line image in svg? For instance, in the demo above, i didn't modify the size 2.
Within your graphic editor, it is very useful to keep your image well organized. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. The method feels a little dirty to me. This article doesn't intend to teach you svg; For instance, in the demo above, i didn't modify the size 2. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Just what it is, and how to add it to web pages. But should you use it? An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. Learn how to embed an svg (vector) image into a webpage. This is similar to adding svg to an html document using the <img> tag.
But should you use it? This article doesn't intend to teach you svg; Just what it is, and how to add it to web pages. Here is an example of a simple svg graphic: How to drawing a line image in svg? The width and height attributes of the <svg> element define the width and height of the svg image. Step by step tutorials to the end to add svg images on html website and animate svg files using html and css please hit the like button and ask your questions in comment section about creating this accordions. This is similar to adding svg to an html document using the <img> tag. Sorry, your browser does not support inline svg. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your.
Svgs can be included the same way as any bitmap image in a img tag. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. This is similar to adding svg to an html document using the <img> tag. The method feels a little dirty to me. This article doesn't intend to teach you svg; But should you use it? For instance, in the demo above, i didn't modify the size 2. Learn how to embed an svg (vector) image into a webpage. Just what it is, and how to add it to web pages. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file.
Here is an example of a simple svg graphic: An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. This article doesn't intend to teach you svg; The method feels a little dirty to me. Embed svg directly into html pages. Learn how to embed an svg (vector) image into a webpage. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. The <circle> element is used to draw a circle. Sorry, your browser does not support inline svg. Just what it is, and how to add it to web pages.
Just what it is, and how to add it to web pages. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. For instance, in the demo above, i didn't modify the size 2. The method feels a little dirty to me. This article doesn't intend to teach you svg; Just what it is, and how to add it to web pages. This is similar to adding svg to an html document using the <img> tag. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. But should you use it? An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. Learn how to embed an svg (vector) image into a webpage.
For instance, in the demo above, i didn't modify the size 2. This is similar to adding svg to an html document using the <img> tag. Just what it is, and how to add it to web pages. But should you use it? The responsexml is in another dom document, and you can't normally just move nodes from. Sorry, your browser does not support inline svg. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. The method feels a little dirty to me. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. This article doesn't intend to teach you svg;
Html link to svg fileshow all. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This article doesn't intend to teach you svg; When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. Just what it is, and how to add it to web pages. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. For instance, in the demo above, i didn't modify the size 2. Learn how to embed an svg (vector) image into a webpage. The method feels a little dirty to me. But should you use it? This is similar to adding svg to an html document using the <img> tag.
The method feels a little dirty to me. Just what it is, and how to add it to web pages. But should you use it? This is similar to adding svg to an html document using the <img> tag. Learn how to embed an svg (vector) image into a webpage. The width and height attributes of the <svg> element define the width and height of the svg image. For instance, in the demo above, i didn't modify the size 2. The <circle> element is used to draw a circle. Embed svg directly into html pages. Sorry, your browser does not support inline svg.
Dummies helps everyone be more knowledgeable and confident in applying what they know. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. Just what it is, and how to add it to web pages. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. But should you use it? This article doesn't intend to teach you svg; This is similar to adding svg to an html document using the <img> tag. For instance, in the demo above, i didn't modify the size 2. Learn how to embed an svg (vector) image into a webpage. The method feels a little dirty to me. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css.
In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. For instance, in the demo above, i didn't modify the size 2. The <circle> element is used to draw a circle. Learn how to embed an svg (vector) image into a webpage. Embed svg directly into html pages. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. The width and height attributes of the <svg> element define the width and height of the svg image. This is similar to adding svg to an html document using the <img> tag. The responsexml is in another dom document, and you can't normally just move nodes from. Just what it is, and how to add it to web pages.
This article doesn't intend to teach you svg; SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Learn how to embed an svg (vector) image into a webpage. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. But should you use it? This is similar to adding svg to an html document using the <img> tag. For instance, in the demo above, i didn't modify the size 2. This article doesn't intend to teach you svg; The method feels a little dirty to me. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. Just what it is, and how to add it to web pages.
For instance, in the demo above, i didn't modify the size 2. Sorry, your browser does not support inline svg. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. But should you use it? Here is an example of a simple svg graphic: How to drawing a line image in svg? In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. Embed svg directly into html pages. Step by step tutorials to the end to add svg images on html website and animate svg files using html and css please hit the like button and ask your questions in comment section about creating this accordions. Just what it is, and how to add it to web pages.
Within your graphic editor, it is very useful to keep your image well organized. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But should you use it? An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. The method feels a little dirty to me. This is similar to adding svg to an html document using the <img> tag. Learn how to embed an svg (vector) image into a webpage. For instance, in the demo above, i didn't modify the size 2. Just what it is, and how to add it to web pages. This article doesn't intend to teach you svg; When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file.
The width and height attributes of the <svg> element define the width and height of the svg image. How to drawing a line image in svg? The method feels a little dirty to me. Here is an example of a simple svg graphic: For instance, in the demo above, i didn't modify the size 2. Sorry, your browser does not support inline svg. This article doesn't intend to teach you svg; Embed svg directly into html pages. But should you use it? Just what it is, and how to add it to web pages.
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the › get more: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The method feels a little dirty to me. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. For instance, in the demo above, i didn't modify the size 2. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. But should you use it? Learn how to embed an svg (vector) image into a webpage. This article doesn't intend to teach you svg; This is similar to adding svg to an html document using the <img> tag. Just what it is, and how to add it to web pages.
This is similar to adding svg to an html document using the <img> tag. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. How to drawing a line image in svg? Just what it is, and how to add it to web pages. Sorry, your browser does not support inline svg. For instance, in the demo above, i didn't modify the size 2. The <circle> element is used to draw a circle. The responsexml is in another dom document, and you can't normally just move nodes from. Embed svg directly into html pages. Learn how to embed an svg (vector) image into a webpage.
The width and height attributes of the <svg> element define the width and height of the svg image. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
For instance, in the demo above, i didn't modify the size 2. Just what it is, and how to add it to web pages. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. This is similar to adding svg to an html document using the <img> tag. Learn how to embed an svg (vector) image into a webpage. But should you use it? An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. The method feels a little dirty to me. This article doesn't intend to teach you svg; When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file.
The width and height attributes of the <svg> element define the width and height of the svg image. The responsexml is in another dom document, and you can't normally just move nodes from. Step by step tutorials to the end to add svg images on html website and animate svg files using html and css please hit the like button and ask your questions in comment section about creating this accordions. But should you use it? In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. The method feels a little dirty to me. Sorry, your browser does not support inline svg. This is similar to adding svg to an html document using the <img> tag.
Learn how to add svg to a document either as a referenced element or inline. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. The method feels a little dirty to me. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. This article doesn't intend to teach you svg; For instance, in the demo above, i didn't modify the size 2. Learn how to embed an svg (vector) image into a webpage. This is similar to adding svg to an html document using the <img> tag. Just what it is, and how to add it to web pages. But should you use it?
For instance, in the demo above, i didn't modify the size 2. The method feels a little dirty to me. Step by step tutorials to the end to add svg images on html website and animate svg files using html and css please hit the like button and ask your questions in comment section about creating this accordions. This is similar to adding svg to an html document using the <img> tag. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. The <circle> element is used to draw a circle. The responsexml is in another dom document, and you can't normally just move nodes from. Sorry, your browser does not support inline svg. This article doesn't intend to teach you svg; When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file.
The responsexml is in another dom document, and you can't normally just move nodes from. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But should you use it? The method feels a little dirty to me. Just what it is, and how to add it to web pages. This article doesn't intend to teach you svg; When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. This is similar to adding svg to an html document using the <img> tag. Learn how to embed an svg (vector) image into a webpage. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. For instance, in the demo above, i didn't modify the size 2. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css.
In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. The method feels a little dirty to me. Step by step tutorials to the end to add svg images on html website and animate svg files using html and css please hit the like button and ask your questions in comment section about creating this accordions. The width and height attributes of the <svg> element define the width and height of the svg image. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Sorry, your browser does not support inline svg. How to drawing a line image in svg? The <circle> element is used to draw a circle. This is similar to adding svg to an html document using the <img> tag. For instance, in the demo above, i didn't modify the size 2.
Svg images can be written directly into the html document using the. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Just what it is, and how to add it to web pages. The method feels a little dirty to me. Learn how to embed an svg (vector) image into a webpage. For instance, in the demo above, i didn't modify the size 2. This article doesn't intend to teach you svg; In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. But should you use it? When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. This is similar to adding svg to an html document using the <img> tag.
The method feels a little dirty to me. Learn how to embed an svg (vector) image into a webpage. For instance, in the demo above, i didn't modify the size 2. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. How to drawing a line image in svg? Sorry, your browser does not support inline svg. This article doesn't intend to teach you svg; Just what it is, and how to add it to web pages. But should you use it?
How to drawing a line image in svg? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. For instance, in the demo above, i didn't modify the size 2. Learn how to embed an svg (vector) image into a webpage. Just what it is, and how to add it to web pages. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. This article doesn't intend to teach you svg; This is similar to adding svg to an html document using the <img> tag. The method feels a little dirty to me. But should you use it?
For instance, in the demo above, i didn't modify the size 2. The method feels a little dirty to me. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Just what it is, and how to add it to web pages. Learn how to embed an svg (vector) image into a webpage. How to drawing a line image in svg? In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. But should you use it? Embed svg directly into html pages. The width and height attributes of the <svg> element define the width and height of the svg image.
Remember to use a fully qualified domain name in the src attribute for compatibility. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But should you use it? In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. For instance, in the demo above, i didn't modify the size 2. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. Learn how to embed an svg (vector) image into a webpage. The method feels a little dirty to me. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Just what it is, and how to add it to web pages. This article doesn't intend to teach you svg; This is similar to adding svg to an html document using the <img> tag.
In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. The <circle> element is used to draw a circle. For instance, in the demo above, i didn't modify the size 2. Embed svg directly into html pages. Step by step tutorials to the end to add svg images on html website and animate svg files using html and css please hit the like button and ask your questions in comment section about creating this accordions. This article doesn't intend to teach you svg; Learn how to embed an svg (vector) image into a webpage. Sorry, your browser does not support inline svg. But should you use it? An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css.
Within your graphic editor, it is very useful to keep your image well organized. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. Learn how to embed an svg (vector) image into a webpage. This is similar to adding svg to an html document using the <img> tag. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. For instance, in the demo above, i didn't modify the size 2. This article doesn't intend to teach you svg; But should you use it? Just what it is, and how to add it to web pages. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. The method feels a little dirty to me.
But should you use it? Just what it is, and how to add it to web pages. This is similar to adding svg to an html document using the <img> tag. The width and height attributes of the <svg> element define the width and height of the svg image. This article doesn't intend to teach you svg; When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Learn how to embed an svg (vector) image into a webpage. For instance, in the demo above, i didn't modify the size 2. Sorry, your browser does not support inline svg. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your.
How to work with scalable vector graphics (svg) in html5? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But should you use it? When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Learn how to embed an svg (vector) image into a webpage. The method feels a little dirty to me. Just what it is, and how to add it to web pages. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. This is similar to adding svg to an html document using the <img> tag. For instance, in the demo above, i didn't modify the size 2. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. This article doesn't intend to teach you svg;
Learn how to embed an svg (vector) image into a webpage. But should you use it? The responsexml is in another dom document, and you can't normally just move nodes from. Step by step tutorials to the end to add svg images on html website and animate svg files using html and css please hit the like button and ask your questions in comment section about creating this accordions. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Just what it is, and how to add it to web pages. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. This is similar to adding svg to an html document using the <img> tag. Sorry, your browser does not support inline svg. The width and height attributes of the <svg> element define the width and height of the svg image.
If i use the browser tools to inspect the svg now you'll notice because the svg is a referenced element i. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. For instance, in the demo above, i didn't modify the size 2. Learn how to embed an svg (vector) image into a webpage. Just what it is, and how to add it to web pages. This is similar to adding svg to an html document using the <img> tag. But should you use it? An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. This article doesn't intend to teach you svg; The method feels a little dirty to me. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your.
Just what it is, and how to add it to web pages. For instance, in the demo above, i didn't modify the size 2. This is similar to adding svg to an html document using the <img> tag. But should you use it? Learn how to embed an svg (vector) image into a webpage. The width and height attributes of the <svg> element define the width and height of the svg image. How to drawing a line image in svg? An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. The responsexml is in another dom document, and you can't normally just move nodes from. Step by step tutorials to the end to add svg images on html website and animate svg files using html and css please hit the like button and ask your questions in comment section about creating this accordions.
Dummies helps everyone be more knowledgeable and confident in applying what they know. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. This is similar to adding svg to an html document using the <img> tag. Just what it is, and how to add it to web pages. This article doesn't intend to teach you svg; Learn how to embed an svg (vector) image into a webpage. But should you use it? For instance, in the demo above, i didn't modify the size 2. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. The method feels a little dirty to me. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file.
The method feels a little dirty to me. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. How to drawing a line image in svg? An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. The width and height attributes of the <svg> element define the width and height of the svg image. The responsexml is in another dom document, and you can't normally just move nodes from. For instance, in the demo above, i didn't modify the size 2. Step by step tutorials to the end to add svg images on html website and animate svg files using html and css please hit the like button and ask your questions in comment section about creating this accordions. Just what it is, and how to add it to web pages. Learn how to embed an svg (vector) image into a webpage.
The full length url though. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to embed an svg (vector) image into a webpage. The method feels a little dirty to me. This article doesn't intend to teach you svg; For instance, in the demo above, i didn't modify the size 2. Just what it is, and how to add it to web pages. But should you use it? In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. This is similar to adding svg to an html document using the <img> tag.
Sorry, your browser does not support inline svg. For instance, in the demo above, i didn't modify the size 2. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Here is an example of a simple svg graphic: The responsexml is in another dom document, and you can't normally just move nodes from. How to drawing a line image in svg? This is similar to adding svg to an html document using the <img> tag. Learn how to embed an svg (vector) image into a webpage. But should you use it? In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your.
Dummies has always stood for taking on complex concepts and making them easy to understand. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to embed an svg (vector) image into a webpage. This article doesn't intend to teach you svg; The method feels a little dirty to me. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. For instance, in the demo above, i didn't modify the size 2. But should you use it? This is similar to adding svg to an html document using the <img> tag. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. Just what it is, and how to add it to web pages. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file.
But should you use it? The responsexml is in another dom document, and you can't normally just move nodes from. Here is an example of a simple svg graphic: Sorry, your browser does not support inline svg. Just what it is, and how to add it to web pages. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. Learn how to embed an svg (vector) image into a webpage. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Step by step tutorials to the end to add svg images on html website and animate svg files using html and css please hit the like button and ask your questions in comment section about creating this accordions. This article doesn't intend to teach you svg;
Learn how to add svg to a document either as a referenced element or inline. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
For instance, in the demo above, i didn't modify the size 2. But should you use it? The method feels a little dirty to me. This article doesn't intend to teach you svg; Just what it is, and how to add it to web pages. Learn how to embed an svg (vector) image into a webpage. This is similar to adding svg to an html document using the <img> tag. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your.
The responsexml is in another dom document, and you can't normally just move nodes from. The width and height attributes of the <svg> element define the width and height of the svg image. The method feels a little dirty to me. Embed svg directly into html pages. This is similar to adding svg to an html document using the <img> tag. This article doesn't intend to teach you svg; But should you use it? The <circle> element is used to draw a circle. How to drawing a line image in svg? Here is an example of a simple svg graphic:
The method feels a little dirty to me. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The method feels a little dirty to me. For instance, in the demo above, i didn't modify the size 2. Just what it is, and how to add it to web pages. This is similar to adding svg to an html document using the <img> tag. But should you use it? When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Learn how to embed an svg (vector) image into a webpage. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. This article doesn't intend to teach you svg; An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css.
How to drawing a line image in svg? This is similar to adding svg to an html document using the <img> tag. Here is an example of a simple svg graphic: The method feels a little dirty to me. This article doesn't intend to teach you svg; The responsexml is in another dom document, and you can't normally just move nodes from. The width and height attributes of the <svg> element define the width and height of the svg image. Just what it is, and how to add it to web pages. For instance, in the demo above, i didn't modify the size 2. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your.
Here's how you can add svg images. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to embed an svg (vector) image into a webpage. The method feels a little dirty to me. For instance, in the demo above, i didn't modify the size 2. Just what it is, and how to add it to web pages. This is similar to adding svg to an html document using the <img> tag. But should you use it? An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. This article doesn't intend to teach you svg;
An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. Embed svg directly into html pages. Sorry, your browser does not support inline svg. How to drawing a line image in svg? The <circle> element is used to draw a circle. The method feels a little dirty to me. The responsexml is in another dom document, and you can't normally just move nodes from. This article doesn't intend to teach you svg; Step by step tutorials to the end to add svg images on html website and animate svg files using html and css please hit the like button and ask your questions in comment section about creating this accordions. But should you use it?
In this method, you use nearly the same attributes as the the embed tag is valid html5 but not html4. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. This article doesn't intend to teach you svg; An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. This is similar to adding svg to an html document using the <img> tag. But should you use it? For instance, in the demo above, i didn't modify the size 2. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Learn how to embed an svg (vector) image into a webpage. The method feels a little dirty to me. Just what it is, and how to add it to web pages.
This article doesn't intend to teach you svg; The method feels a little dirty to me. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. Just what it is, and how to add it to web pages. Step by step tutorials to the end to add svg images on html website and animate svg files using html and css please hit the like button and ask your questions in comment section about creating this accordions. The width and height attributes of the <svg> element define the width and height of the svg image. Learn how to embed an svg (vector) image into a webpage. The <circle> element is used to draw a circle. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css.
Unlike other rasterized file types, svgs can be scaled without any quality loss. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This article doesn't intend to teach you svg; For instance, in the demo above, i didn't modify the size 2. Learn how to embed an svg (vector) image into a webpage. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. This is similar to adding svg to an html document using the <img> tag. Just what it is, and how to add it to web pages. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. The method feels a little dirty to me. But should you use it?
How to drawing a line image in svg? Step by step tutorials to the end to add svg images on html website and animate svg files using html and css please hit the like button and ask your questions in comment section about creating this accordions. The method feels a little dirty to me. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. This is similar to adding svg to an html document using the <img> tag. Just what it is, and how to add it to web pages. Embed svg directly into html pages. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. But should you use it? For instance, in the demo above, i didn't modify the size 2.
If the svg is saved as a file, it can be directly used as an svg image SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
For instance, in the demo above, i didn't modify the size 2. The method feels a little dirty to me. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. This is similar to adding svg to an html document using the <img> tag. This article doesn't intend to teach you svg; Just what it is, and how to add it to web pages. Learn how to embed an svg (vector) image into a webpage. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. But should you use it?
Embed svg directly into html pages. The method feels a little dirty to me. Here is an example of a simple svg graphic: Sorry, your browser does not support inline svg. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. But should you use it? This article doesn't intend to teach you svg; An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. This is similar to adding svg to an html document using the <img> tag. How to drawing a line image in svg?
Learn how to add svg to a document either as a referenced element or inline. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Just what it is, and how to add it to web pages. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. This is similar to adding svg to an html document using the <img> tag. The method feels a little dirty to me. This article doesn't intend to teach you svg; But should you use it? In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. Learn how to embed an svg (vector) image into a webpage. For instance, in the demo above, i didn't modify the size 2.
This is similar to adding svg to an html document using the <img> tag. But should you use it? Here is an example of a simple svg graphic: Sorry, your browser does not support inline svg. The <circle> element is used to draw a circle. The method feels a little dirty to me. How to drawing a line image in svg? For instance, in the demo above, i didn't modify the size 2. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. This article doesn't intend to teach you svg;
But should you use it? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. This article doesn't intend to teach you svg; This is similar to adding svg to an html document using the <img> tag. The method feels a little dirty to me. Learn how to embed an svg (vector) image into a webpage. But should you use it? For instance, in the demo above, i didn't modify the size 2. Just what it is, and how to add it to web pages.
In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. But should you use it? Here is an example of a simple svg graphic: Embed svg directly into html pages. The responsexml is in another dom document, and you can't normally just move nodes from. The width and height attributes of the <svg> element define the width and height of the svg image. Just what it is, and how to add it to web pages. How to drawing a line image in svg? This is similar to adding svg to an html document using the <img> tag. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file.
Svg is an image format for vector graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But should you use it? Just what it is, and how to add it to web pages. For instance, in the demo above, i didn't modify the size 2. This is similar to adding svg to an html document using the <img> tag. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. Learn how to embed an svg (vector) image into a webpage. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. This article doesn't intend to teach you svg; The method feels a little dirty to me. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file.
This article doesn't intend to teach you svg; The responsexml is in another dom document, and you can't normally just move nodes from. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Learn how to embed an svg (vector) image into a webpage. The <circle> element is used to draw a circle. Embed svg directly into html pages. Just what it is, and how to add it to web pages. How to drawing a line image in svg? The method feels a little dirty to me. This is similar to adding svg to an html document using the <img> tag.
Here you may to know how to display svg image in html. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. This article doesn't intend to teach you svg; But should you use it? Just what it is, and how to add it to web pages. For instance, in the demo above, i didn't modify the size 2. The method feels a little dirty to me. Learn how to embed an svg (vector) image into a webpage. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. This is similar to adding svg to an html document using the <img> tag. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file.
This article doesn't intend to teach you svg; Just what it is, and how to add it to web pages. Here is an example of a simple svg graphic: In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. For instance, in the demo above, i didn't modify the size 2. Embed svg directly into html pages. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. The <circle> element is used to draw a circle. Sorry, your browser does not support inline svg.
Embed svg with the embed tag. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But should you use it? An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. Learn how to embed an svg (vector) image into a webpage. The method feels a little dirty to me. This article doesn't intend to teach you svg; When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Just what it is, and how to add it to web pages. This is similar to adding svg to an html document using the <img> tag. For instance, in the demo above, i didn't modify the size 2. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your.
The <circle> element is used to draw a circle. Learn how to embed an svg (vector) image into a webpage. For instance, in the demo above, i didn't modify the size 2. This article doesn't intend to teach you svg; An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. Here is an example of a simple svg graphic: Embed svg directly into html pages. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. How to drawing a line image in svg? Just what it is, and how to add it to web pages.
Step by step tutorials to the end to add svg images on html website and animate svg files using html and css please hit the like button and ask your questions in comment section about creating this accordions. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. This is similar to adding svg to an html document using the <img> tag. Learn how to embed an svg (vector) image into a webpage. This article doesn't intend to teach you svg; But should you use it? For instance, in the demo above, i didn't modify the size 2. The method feels a little dirty to me. Just what it is, and how to add it to web pages. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css.
The <circle> element is used to draw a circle. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. The method feels a little dirty to me. Just what it is, and how to add it to web pages. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. Here is an example of a simple svg graphic: The responsexml is in another dom document, and you can't normally just move nodes from. This article doesn't intend to teach you svg; Step by step tutorials to the end to add svg images on html website and animate svg files using html and css please hit the like button and ask your questions in comment section about creating this accordions. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css.
The responsexml is in another dom document, and you can't normally just move nodes from. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The method feels a little dirty to me. Learn how to embed an svg (vector) image into a webpage. But should you use it? This article doesn't intend to teach you svg; Just what it is, and how to add it to web pages. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. For instance, in the demo above, i didn't modify the size 2. This is similar to adding svg to an html document using the <img> tag. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file.
This is similar to adding svg to an html document using the <img> tag. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. Embed svg directly into html pages. Just what it is, and how to add it to web pages. Here is an example of a simple svg graphic: For instance, in the demo above, i didn't modify the size 2. The responsexml is in another dom document, and you can't normally just move nodes from. Step by step tutorials to the end to add svg images on html website and animate svg files using html and css please hit the like button and ask your questions in comment section about creating this accordions. How to drawing a line image in svg? Learn how to embed an svg (vector) image into a webpage.
Learn how to embed an svg (vector) image into a webpage. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. This article doesn't intend to teach you svg; When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. The method feels a little dirty to me. Just what it is, and how to add it to web pages. Learn how to embed an svg (vector) image into a webpage. But should you use it? An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. This is similar to adding svg to an html document using the <img> tag. For instance, in the demo above, i didn't modify the size 2.
Learn how to embed an svg (vector) image into a webpage. The method feels a little dirty to me. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. This article doesn't intend to teach you svg; Step by step tutorials to the end to add svg images on html website and animate svg files using html and css please hit the like button and ask your questions in comment section about creating this accordions. But should you use it? The <circle> element is used to draw a circle. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. This is similar to adding svg to an html document using the <img> tag. Here is an example of a simple svg graphic:
See how the svg looks a lot like html? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Just what it is, and how to add it to web pages. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. This is similar to adding svg to an html document using the <img> tag. The method feels a little dirty to me. Learn how to embed an svg (vector) image into a webpage. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. This article doesn't intend to teach you svg; For instance, in the demo above, i didn't modify the size 2. But should you use it?
An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. Step by step tutorials to the end to add svg images on html website and animate svg files using html and css please hit the like button and ask your questions in comment section about creating this accordions. Here is an example of a simple svg graphic: The width and height attributes of the <svg> element define the width and height of the svg image. How to drawing a line image in svg? Learn how to embed an svg (vector) image into a webpage. The <circle> element is used to draw a circle. Just what it is, and how to add it to web pages. This is similar to adding svg to an html document using the <img> tag. Sorry, your browser does not support inline svg.
Embed svg with the embed tag. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But should you use it? In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. This is similar to adding svg to an html document using the <img> tag. The method feels a little dirty to me. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. This article doesn't intend to teach you svg; Just what it is, and how to add it to web pages. For instance, in the demo above, i didn't modify the size 2. Learn how to embed an svg (vector) image into a webpage.
An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. This is similar to adding svg to an html document using the <img> tag. Just what it is, and how to add it to web pages. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. Step by step tutorials to the end to add svg images on html website and animate svg files using html and css please hit the like button and ask your questions in comment section about creating this accordions. The responsexml is in another dom document, and you can't normally just move nodes from. But should you use it? Here is an example of a simple svg graphic: This article doesn't intend to teach you svg; The method feels a little dirty to me.
Dummies has always stood for taking on complex concepts and making them easy to understand. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to embed an svg (vector) image into a webpage. The method feels a little dirty to me. But should you use it? This is similar to adding svg to an html document using the <img> tag. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Just what it is, and how to add it to web pages. For instance, in the demo above, i didn't modify the size 2. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. This article doesn't intend to teach you svg;
An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. Embed svg directly into html pages. The width and height attributes of the <svg> element define the width and height of the svg image. For instance, in the demo above, i didn't modify the size 2. Learn how to embed an svg (vector) image into a webpage. The <circle> element is used to draw a circle. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Step by step tutorials to the end to add svg images on html website and animate svg files using html and css please hit the like button and ask your questions in comment section about creating this accordions. The responsexml is in another dom document, and you can't normally just move nodes from. This is similar to adding svg to an html document using the <img> tag.
Html link to svg fileshow all. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But should you use it? Just what it is, and how to add it to web pages. This article doesn't intend to teach you svg; An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. The method feels a little dirty to me. This is similar to adding svg to an html document using the <img> tag. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Learn how to embed an svg (vector) image into a webpage. For instance, in the demo above, i didn't modify the size 2.
The method feels a little dirty to me. The width and height attributes of the <svg> element define the width and height of the svg image. Here is an example of a simple svg graphic: Embed svg directly into html pages. Step by step tutorials to the end to add svg images on html website and animate svg files using html and css please hit the like button and ask your questions in comment section about creating this accordions. For instance, in the demo above, i didn't modify the size 2. How to drawing a line image in svg? The <circle> element is used to draw a circle. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. But should you use it?
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the › get more: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The method feels a little dirty to me. Learn how to embed an svg (vector) image into a webpage. This article doesn't intend to teach you svg; But should you use it? This is similar to adding svg to an html document using the <img> tag. Just what it is, and how to add it to web pages. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. For instance, in the demo above, i didn't modify the size 2.
Embed svg directly into html pages. But should you use it? The <circle> element is used to draw a circle. How to drawing a line image in svg? When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Learn how to embed an svg (vector) image into a webpage. Step by step tutorials to the end to add svg images on html website and animate svg files using html and css please hit the like button and ask your questions in comment section about creating this accordions. This is similar to adding svg to an html document using the <img> tag. The responsexml is in another dom document, and you can't normally just move nodes from. For instance, in the demo above, i didn't modify the size 2.
The full length url though. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Just what it is, and how to add it to web pages. This is similar to adding svg to an html document using the <img> tag. This article doesn't intend to teach you svg; In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. The method feels a little dirty to me. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. Learn how to embed an svg (vector) image into a webpage. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. But should you use it? For instance, in the demo above, i didn't modify the size 2.
But should you use it? The responsexml is in another dom document, and you can't normally just move nodes from. This article doesn't intend to teach you svg; The method feels a little dirty to me. The <circle> element is used to draw a circle. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. Just what it is, and how to add it to web pages. For instance, in the demo above, i didn't modify the size 2. Embed svg directly into html pages. This is similar to adding svg to an html document using the <img> tag.
Just what it is, and how to add it to web pages. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This article doesn't intend to teach you svg; When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Just what it is, and how to add it to web pages. For instance, in the demo above, i didn't modify the size 2. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. This is similar to adding svg to an html document using the <img> tag. But should you use it? Learn how to embed an svg (vector) image into a webpage. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. The method feels a little dirty to me.
Just what it is, and how to add it to web pages. The <circle> element is used to draw a circle. Learn how to embed an svg (vector) image into a webpage. The responsexml is in another dom document, and you can't normally just move nodes from. This article doesn't intend to teach you svg; Here is an example of a simple svg graphic: Embed svg directly into html pages. The method feels a little dirty to me. The width and height attributes of the <svg> element define the width and height of the svg image. Step by step tutorials to the end to add svg images on html website and animate svg files using html and css please hit the like button and ask your questions in comment section about creating this accordions.
This is similar to adding svg to an html document using the <img> tag. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to embed an svg (vector) image into a webpage. This is similar to adding svg to an html document using the <img> tag. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. Just what it is, and how to add it to web pages. For instance, in the demo above, i didn't modify the size 2. The method feels a little dirty to me. But should you use it? This article doesn't intend to teach you svg; When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your.
This is similar to adding svg to an html document using the <img> tag. But should you use it? Here is an example of a simple svg graphic: The method feels a little dirty to me. This article doesn't intend to teach you svg; Embed svg directly into html pages. The <circle> element is used to draw a circle. The width and height attributes of the <svg> element define the width and height of the svg image. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. Learn how to embed an svg (vector) image into a webpage.
This attribute may be overwritten with css width and height property. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But should you use it? For instance, in the demo above, i didn't modify the size 2. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. Learn how to embed an svg (vector) image into a webpage. Just what it is, and how to add it to web pages. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. This article doesn't intend to teach you svg; This is similar to adding svg to an html document using the <img> tag. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. The method feels a little dirty to me.
Step by step tutorials to the end to add svg images on html website and animate svg files using html and css please hit the like button and ask your questions in comment section about creating this accordions. This article doesn't intend to teach you svg; Embed svg directly into html pages. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. But should you use it? This is similar to adding svg to an html document using the <img> tag. For instance, in the demo above, i didn't modify the size 2. Here is an example of a simple svg graphic: How to drawing a line image in svg? Just what it is, and how to add it to web pages.
How to drawing a line image in svg? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. But should you use it? When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Just what it is, and how to add it to web pages. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. This is similar to adding svg to an html document using the <img> tag. For instance, in the demo above, i didn't modify the size 2. Learn how to embed an svg (vector) image into a webpage. This article doesn't intend to teach you svg; The method feels a little dirty to me.
Embed svg directly into html pages. The width and height attributes of the <svg> element define the width and height of the svg image. But should you use it? Step by step tutorials to the end to add svg images on html website and animate svg files using html and css please hit the like button and ask your questions in comment section about creating this accordions. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Just what it is, and how to add it to web pages. This is similar to adding svg to an html document using the <img> tag. The method feels a little dirty to me.
See how the svg looks a lot like html? SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. The method feels a little dirty to me. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. This article doesn't intend to teach you svg; Just what it is, and how to add it to web pages. This is similar to adding svg to an html document using the <img> tag. Learn how to embed an svg (vector) image into a webpage. But should you use it? For instance, in the demo above, i didn't modify the size 2.
But should you use it? Just what it is, and how to add it to web pages. For instance, in the demo above, i didn't modify the size 2. Embed svg directly into html pages. The method feels a little dirty to me. Step by step tutorials to the end to add svg images on html website and animate svg files using html and css please hit the like button and ask your questions in comment section about creating this accordions. The <circle> element is used to draw a circle. Learn how to embed an svg (vector) image into a webpage. This article doesn't intend to teach you svg; Sorry, your browser does not support inline svg.
That's because they are both essentially xml (named tags with you should have a look with preserveaspectratio=xminymin meet added to your svg and only keep. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The method feels a little dirty to me. Learn how to embed an svg (vector) image into a webpage. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. But should you use it? In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. This is similar to adding svg to an html document using the <img> tag. Just what it is, and how to add it to web pages. For instance, in the demo above, i didn't modify the size 2. This article doesn't intend to teach you svg; An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css.
When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Embed svg directly into html pages. The method feels a little dirty to me. Step by step tutorials to the end to add svg images on html website and animate svg files using html and css please hit the like button and ask your questions in comment section about creating this accordions. The <circle> element is used to draw a circle. This article doesn't intend to teach you svg; An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. How to drawing a line image in svg? The width and height attributes of the <svg> element define the width and height of the svg image. For instance, in the demo above, i didn't modify the size 2.
Here is an example of a simple svg graphic: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. For instance, in the demo above, i didn't modify the size 2. The method feels a little dirty to me. Just what it is, and how to add it to web pages. Learn how to embed an svg (vector) image into a webpage. This article doesn't intend to teach you svg; When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. But should you use it? In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. This is similar to adding svg to an html document using the <img> tag.
An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. How to drawing a line image in svg? The responsexml is in another dom document, and you can't normally just move nodes from. This is similar to adding svg to an html document using the <img> tag. Here is an example of a simple svg graphic: Just what it is, and how to add it to web pages. Step by step tutorials to the end to add svg images on html website and animate svg files using html and css please hit the like button and ask your questions in comment section about creating this accordions. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Learn how to embed an svg (vector) image into a webpage.
This attribute may be overwritten with css width and height property. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to embed an svg (vector) image into a webpage. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. But should you use it? The method feels a little dirty to me. This is similar to adding svg to an html document using the <img> tag. Just what it is, and how to add it to web pages. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. This article doesn't intend to teach you svg; For instance, in the demo above, i didn't modify the size 2.
Step by step tutorials to the end to add svg images on html website and animate svg files using html and css please hit the like button and ask your questions in comment section about creating this accordions. Learn how to embed an svg (vector) image into a webpage. But should you use it? For instance, in the demo above, i didn't modify the size 2. How to drawing a line image in svg? In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. The width and height attributes of the <svg> element define the width and height of the svg image. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. The <circle> element is used to draw a circle. The responsexml is in another dom document, and you can't normally just move nodes from.
Svg images can be written directly into the html document using the. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Just what it is, and how to add it to web pages. Learn how to embed an svg (vector) image into a webpage. The method feels a little dirty to me. This article doesn't intend to teach you svg; This is similar to adding svg to an html document using the <img> tag. For instance, in the demo above, i didn't modify the size 2. But should you use it? In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css.
This article doesn't intend to teach you svg; Here is an example of a simple svg graphic: Embed svg directly into html pages. For instance, in the demo above, i didn't modify the size 2. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Learn how to embed an svg (vector) image into a webpage. The <circle> element is used to draw a circle. Step by step tutorials to the end to add svg images on html website and animate svg files using html and css please hit the like button and ask your questions in comment section about creating this accordions. Just what it is, and how to add it to web pages. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your.
In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This article doesn't intend to teach you svg; The method feels a little dirty to me. Just what it is, and how to add it to web pages. This is similar to adding svg to an html document using the <img> tag. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. For instance, in the demo above, i didn't modify the size 2. Learn how to embed an svg (vector) image into a webpage. But should you use it? In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your.
Embed svg directly into html pages. Here is an example of a simple svg graphic: When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. The responsexml is in another dom document, and you can't normally just move nodes from. The method feels a little dirty to me. But should you use it? Learn how to embed an svg (vector) image into a webpage. This is similar to adding svg to an html document using the <img> tag. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your.
How to use svg tag in html. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. The method feels a little dirty to me. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. For instance, in the demo above, i didn't modify the size 2. But should you use it? This is similar to adding svg to an html document using the <img> tag. This article doesn't intend to teach you svg; In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. Learn how to embed an svg (vector) image into a webpage. Just what it is, and how to add it to web pages.
Just what it is, and how to add it to web pages. Here is an example of a simple svg graphic: How to drawing a line image in svg? In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. This article doesn't intend to teach you svg; The method feels a little dirty to me. Sorry, your browser does not support inline svg. The responsexml is in another dom document, and you can't normally just move nodes from. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Learn how to embed an svg (vector) image into a webpage.
Step by step tutorials to the end to add svg images on html website and animate svg files using html and css please hit the like button and ask your questions in comment section about creating this accordions. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
For instance, in the demo above, i didn't modify the size 2. But should you use it? Just what it is, and how to add it to web pages. Learn how to embed an svg (vector) image into a webpage. This is similar to adding svg to an html document using the <img> tag. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. The method feels a little dirty to me. This article doesn't intend to teach you svg;
For instance, in the demo above, i didn't modify the size 2. Sorry, your browser does not support inline svg. Step by step tutorials to the end to add svg images on html website and animate svg files using html and css please hit the like button and ask your questions in comment section about creating this accordions. Here is an example of a simple svg graphic: The responsexml is in another dom document, and you can't normally just move nodes from. The <circle> element is used to draw a circle. How to drawing a line image in svg? The method feels a little dirty to me. This article doesn't intend to teach you svg; The width and height attributes of the <svg> element define the width and height of the svg image.
In a img tag, javascript is not executed. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But should you use it? For instance, in the demo above, i didn't modify the size 2. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. The method feels a little dirty to me. Just what it is, and how to add it to web pages. Learn how to embed an svg (vector) image into a webpage. This is similar to adding svg to an html document using the <img> tag. This article doesn't intend to teach you svg;
The <circle> element is used to draw a circle. Sorry, your browser does not support inline svg. The responsexml is in another dom document, and you can't normally just move nodes from. But should you use it? This article doesn't intend to teach you svg; Just what it is, and how to add it to web pages. Embed svg directly into html pages. The method feels a little dirty to me. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. Here is an example of a simple svg graphic:
The method feels a little dirty to me. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This article doesn't intend to teach you svg; This is similar to adding svg to an html document using the <img> tag. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. The method feels a little dirty to me. Learn how to embed an svg (vector) image into a webpage. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Just what it is, and how to add it to web pages. For instance, in the demo above, i didn't modify the size 2. But should you use it?
The method feels a little dirty to me. Step by step tutorials to the end to add svg images on html website and animate svg files using html and css please hit the like button and ask your questions in comment section about creating this accordions. But should you use it? For instance, in the demo above, i didn't modify the size 2. This is similar to adding svg to an html document using the <img> tag. Just what it is, and how to add it to web pages. Here is an example of a simple svg graphic: Embed svg directly into html pages. The <circle> element is used to draw a circle. How to drawing a line image in svg?
Here is an example of a simple svg graphic: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. This article doesn't intend to teach you svg; The method feels a little dirty to me. Learn how to embed an svg (vector) image into a webpage. For instance, in the demo above, i didn't modify the size 2. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. Just what it is, and how to add it to web pages. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. This is similar to adding svg to an html document using the <img> tag. But should you use it?
The responsexml is in another dom document, and you can't normally just move nodes from. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. The width and height attributes of the <svg> element define the width and height of the svg image. For instance, in the demo above, i didn't modify the size 2. How to drawing a line image in svg? An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. This article doesn't intend to teach you svg; This is similar to adding svg to an html document using the <img> tag. The method feels a little dirty to me. Embed svg directly into html pages.
Doing so will make future steps far easier. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Just what it is, and how to add it to web pages. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Learn how to embed an svg (vector) image into a webpage. This is similar to adding svg to an html document using the <img> tag. But should you use it? The method feels a little dirty to me. This article doesn't intend to teach you svg; In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. For instance, in the demo above, i didn't modify the size 2. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css.
The responsexml is in another dom document, and you can't normally just move nodes from. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. This is similar to adding svg to an html document using the <img> tag. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. The <circle> element is used to draw a circle. Here is an example of a simple svg graphic: Embed svg directly into html pages. How to drawing a line image in svg? For instance, in the demo above, i didn't modify the size 2. Learn how to embed an svg (vector) image into a webpage.
Just what it is, and how to add it to web pages. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. Just what it is, and how to add it to web pages. For instance, in the demo above, i didn't modify the size 2. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. This is similar to adding svg to an html document using the <img> tag. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. But should you use it? Learn how to embed an svg (vector) image into a webpage. The method feels a little dirty to me. This article doesn't intend to teach you svg;
Embed svg directly into html pages. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. The width and height attributes of the <svg> element define the width and height of the svg image. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. How to drawing a line image in svg? The responsexml is in another dom document, and you can't normally just move nodes from. The <circle> element is used to draw a circle. Step by step tutorials to the end to add svg images on html website and animate svg files using html and css please hit the like button and ask your questions in comment section about creating this accordions. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. For instance, in the demo above, i didn't modify the size 2.
How do you add an image file to html? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to embed an svg (vector) image into a webpage. The method feels a little dirty to me. For instance, in the demo above, i didn't modify the size 2. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. But should you use it? Just what it is, and how to add it to web pages. This article doesn't intend to teach you svg; This is similar to adding svg to an html document using the <img> tag.
How to drawing a line image in svg? An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. Embed svg directly into html pages. For instance, in the demo above, i didn't modify the size 2. Learn how to embed an svg (vector) image into a webpage. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. The width and height attributes of the <svg> element define the width and height of the svg image. Sorry, your browser does not support inline svg. The <circle> element is used to draw a circle. The method feels a little dirty to me.
Embed svg directly into html pages. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. Learn how to embed an svg (vector) image into a webpage. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. This is similar to adding svg to an html document using the <img> tag. This article doesn't intend to teach you svg; The method feels a little dirty to me. Just what it is, and how to add it to web pages. But should you use it? For instance, in the demo above, i didn't modify the size 2. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css.
This is similar to adding svg to an html document using the <img> tag. How to drawing a line image in svg? Learn how to embed an svg (vector) image into a webpage. But should you use it? Sorry, your browser does not support inline svg. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. The method feels a little dirty to me. Step by step tutorials to the end to add svg images on html website and animate svg files using html and css please hit the like button and ask your questions in comment section about creating this accordions. Here is an example of a simple svg graphic: Embed svg directly into html pages.
The method feels a little dirty to me. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But should you use it? In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. This article doesn't intend to teach you svg; When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. This is similar to adding svg to an html document using the <img> tag. For instance, in the demo above, i didn't modify the size 2. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. The method feels a little dirty to me. Learn how to embed an svg (vector) image into a webpage. Just what it is, and how to add it to web pages.
Learn how to embed an svg (vector) image into a webpage. Embed svg directly into html pages. The responsexml is in another dom document, and you can't normally just move nodes from. The method feels a little dirty to me. But should you use it? The <circle> element is used to draw a circle. This article doesn't intend to teach you svg; How to drawing a line image in svg? Step by step tutorials to the end to add svg images on html website and animate svg files using html and css please hit the like button and ask your questions in comment section about creating this accordions. The width and height attributes of the <svg> element define the width and height of the svg image.
Whether it's to pass that big test, qualify for that big promotion or even master that cooking technique; SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is similar to adding svg to an html document using the <img> tag. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. This article doesn't intend to teach you svg; For instance, in the demo above, i didn't modify the size 2. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. Just what it is, and how to add it to web pages. The method feels a little dirty to me. Learn how to embed an svg (vector) image into a webpage. But should you use it? When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file.
When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. How to drawing a line image in svg? This article doesn't intend to teach you svg; The responsexml is in another dom document, and you can't normally just move nodes from. Here is an example of a simple svg graphic: Just what it is, and how to add it to web pages. The width and height attributes of the <svg> element define the width and height of the svg image. Sorry, your browser does not support inline svg. But should you use it? The <circle> element is used to draw a circle.
Here's how you can add svg images. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The method feels a little dirty to me. Just what it is, and how to add it to web pages. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. Learn how to embed an svg (vector) image into a webpage. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. This article doesn't intend to teach you svg; When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. This is similar to adding svg to an html document using the <img> tag. For instance, in the demo above, i didn't modify the size 2. But should you use it?
But should you use it? In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. This is similar to adding svg to an html document using the <img> tag. How to drawing a line image in svg? Embed svg directly into html pages. This article doesn't intend to teach you svg; Step by step tutorials to the end to add svg images on html website and animate svg files using html and css please hit the like button and ask your questions in comment section about creating this accordions. Learn how to embed an svg (vector) image into a webpage. The responsexml is in another dom document, and you can't normally just move nodes from. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css.
When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to embed an svg (vector) image into a webpage. The method feels a little dirty to me. For instance, in the demo above, i didn't modify the size 2. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. But should you use it? Just what it is, and how to add it to web pages. This article doesn't intend to teach you svg; In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. This is similar to adding svg to an html document using the <img> tag. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file.
When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Sorry, your browser does not support inline svg. The responsexml is in another dom document, and you can't normally just move nodes from. Step by step tutorials to the end to add svg images on html website and animate svg files using html and css please hit the like button and ask your questions in comment section about creating this accordions. But should you use it? An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. This article doesn't intend to teach you svg; In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. Just what it is, and how to add it to web pages. How to drawing a line image in svg?
Unlike other rasterized file types, svgs can be scaled without any quality loss. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to embed an svg (vector) image into a webpage. For instance, in the demo above, i didn't modify the size 2. This is similar to adding svg to an html document using the <img> tag. The method feels a little dirty to me. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. But should you use it? When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. Just what it is, and how to add it to web pages. This article doesn't intend to teach you svg;
In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. Just what it is, and how to add it to web pages. The method feels a little dirty to me. The <circle> element is used to draw a circle. Step by step tutorials to the end to add svg images on html website and animate svg files using html and css please hit the like button and ask your questions in comment section about creating this accordions. Sorry, your browser does not support inline svg. This is similar to adding svg to an html document using the <img> tag. Embed svg directly into html pages. Learn how to embed an svg (vector) image into a webpage. But should you use it?
Doing so will make future steps far easier. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is similar to adding svg to an html document using the <img> tag. The method feels a little dirty to me. But should you use it? Learn how to embed an svg (vector) image into a webpage. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. Just what it is, and how to add it to web pages. For instance, in the demo above, i didn't modify the size 2. This article doesn't intend to teach you svg;
Step by step tutorials to the end to add svg images on html website and animate svg files using html and css please hit the like button and ask your questions in comment section about creating this accordions. For instance, in the demo above, i didn't modify the size 2. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. Embed svg directly into html pages. This article doesn't intend to teach you svg; The method feels a little dirty to me. Sorry, your browser does not support inline svg. Here is an example of a simple svg graphic: Learn how to embed an svg (vector) image into a webpage. How to drawing a line image in svg?
The <circle> element is used to draw a circle. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This article doesn't intend to teach you svg; But should you use it? The method feels a little dirty to me. For instance, in the demo above, i didn't modify the size 2. Just what it is, and how to add it to web pages. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. Learn how to embed an svg (vector) image into a webpage. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. This is similar to adding svg to an html document using the <img> tag. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file.
The <circle> element is used to draw a circle. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. But should you use it? This is similar to adding svg to an html document using the <img> tag. The responsexml is in another dom document, and you can't normally just move nodes from. The method feels a little dirty to me. How to drawing a line image in svg? The width and height attributes of the <svg> element define the width and height of the svg image. Embed svg directly into html pages. For instance, in the demo above, i didn't modify the size 2.
Html link to svg fileshow all. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Just what it is, and how to add it to web pages. This article doesn't intend to teach you svg; The method feels a little dirty to me. For instance, in the demo above, i didn't modify the size 2. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. This is similar to adding svg to an html document using the <img> tag. Learn how to embed an svg (vector) image into a webpage. But should you use it? When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file.
The responsexml is in another dom document, and you can't normally just move nodes from. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Step by step tutorials to the end to add svg images on html website and animate svg files using html and css please hit the like button and ask your questions in comment section about creating this accordions. How to drawing a line image in svg? This is similar to adding svg to an html document using the <img> tag. Embed svg directly into html pages. The method feels a little dirty to me. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. Sorry, your browser does not support inline svg. Just what it is, and how to add it to web pages.
Learn how to embed an svg (vector) image into a webpage. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to embed an svg (vector) image into a webpage. But should you use it? For instance, in the demo above, i didn't modify the size 2. Just what it is, and how to add it to web pages. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. This article doesn't intend to teach you svg; The method feels a little dirty to me. This is similar to adding svg to an html document using the <img> tag.
In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. Here is an example of a simple svg graphic: The width and height attributes of the <svg> element define the width and height of the svg image. But should you use it? For instance, in the demo above, i didn't modify the size 2. This article doesn't intend to teach you svg; How to drawing a line image in svg? Just what it is, and how to add it to web pages. The method feels a little dirty to me. Step by step tutorials to the end to add svg images on html website and animate svg files using html and css please hit the like button and ask your questions in comment section about creating this accordions.
This image is actually a vector image created with svg. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Just what it is, and how to add it to web pages. The method feels a little dirty to me. This article doesn't intend to teach you svg; This is similar to adding svg to an html document using the <img> tag. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. For instance, in the demo above, i didn't modify the size 2. But should you use it? Learn how to embed an svg (vector) image into a webpage. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file.
When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Step by step tutorials to the end to add svg images on html website and animate svg files using html and css please hit the like button and ask your questions in comment section about creating this accordions. How to drawing a line image in svg? Learn how to embed an svg (vector) image into a webpage. This article doesn't intend to teach you svg; The responsexml is in another dom document, and you can't normally just move nodes from. The width and height attributes of the <svg> element define the width and height of the svg image. Embed svg directly into html pages. But should you use it? In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your.
I don't use images to my website. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Just what it is, and how to add it to web pages. The method feels a little dirty to me. But should you use it? This article doesn't intend to teach you svg; An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. For instance, in the demo above, i didn't modify the size 2. Learn how to embed an svg (vector) image into a webpage. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. This is similar to adding svg to an html document using the <img> tag.
Just what it is, and how to add it to web pages. Sorry, your browser does not support inline svg. The <circle> element is used to draw a circle. But should you use it? Step by step tutorials to the end to add svg images on html website and animate svg files using html and css please hit the like button and ask your questions in comment section about creating this accordions. The method feels a little dirty to me. The width and height attributes of the <svg> element define the width and height of the svg image. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. Embed svg directly into html pages.
Dummies has always stood for taking on complex concepts and making them easy to understand. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But should you use it? The method feels a little dirty to me. This article doesn't intend to teach you svg; This is similar to adding svg to an html document using the <img> tag. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Learn how to embed an svg (vector) image into a webpage. Just what it is, and how to add it to web pages. For instance, in the demo above, i didn't modify the size 2. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your.
The responsexml is in another dom document, and you can't normally just move nodes from. This is similar to adding svg to an html document using the <img> tag. Just what it is, and how to add it to web pages. This article doesn't intend to teach you svg; Step by step tutorials to the end to add svg images on html website and animate svg files using html and css please hit the like button and ask your questions in comment section about creating this accordions. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. The <circle> element is used to draw a circle. Here is an example of a simple svg graphic: But should you use it? For instance, in the demo above, i didn't modify the size 2.
Save this and open index.html in a browser and the svg appears just like in the other image would. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This article doesn't intend to teach you svg; The method feels a little dirty to me. For instance, in the demo above, i didn't modify the size 2. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. But should you use it? Learn how to embed an svg (vector) image into a webpage. Just what it is, and how to add it to web pages. This is similar to adding svg to an html document using the <img> tag. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file.
Embed svg directly into html pages. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. Here is an example of a simple svg graphic: Step by step tutorials to the end to add svg images on html website and animate svg files using html and css please hit the like button and ask your questions in comment section about creating this accordions. This is similar to adding svg to an html document using the <img> tag. The responsexml is in another dom document, and you can't normally just move nodes from. The width and height attributes of the <svg> element define the width and height of the svg image. But should you use it? This article doesn't intend to teach you svg; The <circle> element is used to draw a circle.
But should you use it? SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But should you use it? The method feels a little dirty to me. This article doesn't intend to teach you svg; This is similar to adding svg to an html document using the <img> tag. For instance, in the demo above, i didn't modify the size 2. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. Learn how to embed an svg (vector) image into a webpage. Just what it is, and how to add it to web pages. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css.
Sorry, your browser does not support inline svg. This article doesn't intend to teach you svg; An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. Here is an example of a simple svg graphic: But should you use it? When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. The responsexml is in another dom document, and you can't normally just move nodes from. The <circle> element is used to draw a circle. Just what it is, and how to add it to web pages. Step by step tutorials to the end to add svg images on html website and animate svg files using html and css please hit the like button and ask your questions in comment section about creating this accordions.
Remember to use a fully qualified domain name in the src attribute for compatibility. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Learn how to embed an svg (vector) image into a webpage. The method feels a little dirty to me. This article doesn't intend to teach you svg; But should you use it? This is similar to adding svg to an html document using the <img> tag. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. Just what it is, and how to add it to web pages. For instance, in the demo above, i didn't modify the size 2.
Sorry, your browser does not support inline svg. Learn how to embed an svg (vector) image into a webpage. The responsexml is in another dom document, and you can't normally just move nodes from. Embed svg directly into html pages. Step by step tutorials to the end to add svg images on html website and animate svg files using html and css please hit the like button and ask your questions in comment section about creating this accordions. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. This is similar to adding svg to an html document using the <img> tag. Just what it is, and how to add it to web pages. For instance, in the demo above, i didn't modify the size 2.
Embed svg with the embed tag. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Just what it is, and how to add it to web pages. This is similar to adding svg to an html document using the <img> tag. But should you use it? When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. This article doesn't intend to teach you svg; For instance, in the demo above, i didn't modify the size 2. Learn how to embed an svg (vector) image into a webpage. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. The method feels a little dirty to me. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css.
This article doesn't intend to teach you svg; Sorry, your browser does not support inline svg. Here is an example of a simple svg graphic: An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. How to drawing a line image in svg? The width and height attributes of the <svg> element define the width and height of the svg image. But should you use it? Embed svg directly into html pages. The <circle> element is used to draw a circle.
Html by objectively hilarious on oct 29 2020 donate. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. For instance, in the demo above, i didn't modify the size 2. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. This article doesn't intend to teach you svg; The method feels a little dirty to me. This is similar to adding svg to an html document using the <img> tag. Learn how to embed an svg (vector) image into a webpage. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. Just what it is, and how to add it to web pages. But should you use it?
Here is an example of a simple svg graphic: How to drawing a line image in svg? The width and height attributes of the <svg> element define the width and height of the svg image. The responsexml is in another dom document, and you can't normally just move nodes from. Embed svg directly into html pages. This is similar to adding svg to an html document using the <img> tag. The method feels a little dirty to me. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. But should you use it? An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css.
Svgs can be included the same way as any bitmap image in a img tag. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This article doesn't intend to teach you svg; An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. For instance, in the demo above, i didn't modify the size 2. But should you use it? Learn how to embed an svg (vector) image into a webpage. The method feels a little dirty to me. This is similar to adding svg to an html document using the <img> tag. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. Just what it is, and how to add it to web pages.
Step by step tutorials to the end to add svg images on html website and animate svg files using html and css please hit the like button and ask your questions in comment section about creating this accordions. This article doesn't intend to teach you svg; Sorry, your browser does not support inline svg. The <circle> element is used to draw a circle. The method feels a little dirty to me. This is similar to adding svg to an html document using the <img> tag. Learn how to embed an svg (vector) image into a webpage. The width and height attributes of the <svg> element define the width and height of the svg image. Just what it is, and how to add it to web pages. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your.
For instance, in the demo above, i didn't modify the size 2. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Just what it is, and how to add it to web pages. The method feels a little dirty to me. This article doesn't intend to teach you svg; Learn how to embed an svg (vector) image into a webpage. But should you use it? In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. This is similar to adding svg to an html document using the <img> tag. For instance, in the demo above, i didn't modify the size 2. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css.
For instance, in the demo above, i didn't modify the size 2. How to drawing a line image in svg? Step by step tutorials to the end to add svg images on html website and animate svg files using html and css please hit the like button and ask your questions in comment section about creating this accordions. Here is an example of a simple svg graphic: But should you use it? Sorry, your browser does not support inline svg. The <circle> element is used to draw a circle. Learn how to embed an svg (vector) image into a webpage. The width and height attributes of the <svg> element define the width and height of the svg image. Just what it is, and how to add it to web pages.
Svgs can be included the same way as any bitmap image in a img tag. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. This article doesn't intend to teach you svg; An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. This is similar to adding svg to an html document using the <img> tag. The method feels a little dirty to me. For instance, in the demo above, i didn't modify the size 2. Just what it is, and how to add it to web pages. Learn how to embed an svg (vector) image into a webpage. But should you use it?
This is similar to adding svg to an html document using the <img> tag. The responsexml is in another dom document, and you can't normally just move nodes from. Learn how to embed an svg (vector) image into a webpage. How to drawing a line image in svg? The method feels a little dirty to me. Sorry, your browser does not support inline svg. But should you use it? The <circle> element is used to draw a circle. Just what it is, and how to add it to web pages. Embed svg directly into html pages.
That's because they are both essentially xml (named tags with you should have a look with preserveaspectratio=xminymin meet added to your svg and only keep. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
For instance, in the demo above, i didn't modify the size 2. Learn how to embed an svg (vector) image into a webpage. But should you use it? The method feels a little dirty to me. This article doesn't intend to teach you svg; Just what it is, and how to add it to web pages. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. This is similar to adding svg to an html document using the <img> tag.
How to drawing a line image in svg? For instance, in the demo above, i didn't modify the size 2. Sorry, your browser does not support inline svg. Here is an example of a simple svg graphic: The <circle> element is used to draw a circle. Step by step tutorials to the end to add svg images on html website and animate svg files using html and css please hit the like button and ask your questions in comment section about creating this accordions. The responsexml is in another dom document, and you can't normally just move nodes from. Just what it is, and how to add it to web pages. In the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your. This is similar to adding svg to an html document using the <img> tag.
